
高度智能当
IntelliJ IDEA 为源码建好索引后,即可为各种上下文提供相关建议, 使开发者体验到无与伦比的快速和智能: 快速的智能代码补全功能、实时代码分析和可靠的重构工具。
安装即用
任务关键型工具,如集成版本控制系统、 多种支持的语言和框架都随时可用— 无需另外安装插件。


智能代码补全
基本代码补全在可见范围内为类、方法、属性和关键字提供名称建议, 而智能代码补全专注在当前 上下文并提供需要的类型建议。

框架针对性辅
助虽然 IntelliJ IDEA 是一种适用于 Java 的 IDE,但它也理解大量其他语言(例如 SQL、JPQL、HTML、JavaScript 等)并提供智能编码辅助,即使当语言表达式被注入到 Java 代码的字符串文字中也能够辨识。

促进生产力
IDE 可以预测您的需求,然后自动完成开发工作中繁琐而又重复的任务,使您可以专注于处理更重要的工作。
开发者人体工程学
我们深刻的了解打断开发者工作流程所产生的风险,因此在制定 每一项设计和实施决策时都尽力消除或降低这类情况的发生。IDE根据您的开发内容并 自动调用相关工具。
深化内隐的智能设计
IntelliJ IDEA 中的编码辅助不仅仅体现在编辑器中,它还可以帮助您在处理其他工作时同样保持生产力:例如,填写属性、搜索元素列表、访问工具窗口或切换配置,等等。
内建工具和支持的框架
内置工具
生成工具
版本控制
HTTP客户端
分析工具
反编译器
覆盖
数据库工具/SQL

Java
Scala
Groovy
Kotlin

Spring
Java EE
Micronaut
Quarkus
Helidon
Play2
Grails

Android
React Native
Cordova
Ionic

JavaScript
TypeScript
HTML 和 CSS
Node.js
Angular
React
Vue.js
功能介绍
深度研究您的代码IntelliJ IDEA 可以分析您的代码,在所有的项目文件和语言中寻找符号的相关性。 通过该信息,它可以提供深度编码辅助、快速导航、智能错误分析和 重构等功能 智能补全
Ctrl+Shift+Space 可以帮您列出 最适用于当前上下文的相关符号。 该自动补全以及其他自动补全功能将不断向您学习, 将最常使用的类和数据包移至建议列表顶部,使您可以更快选择。
链式补全
提供比智能补全更为深度的挖掘,通过方法或当前上下文中的 getter 列出适用的符号。 例如,您打算查找值 Project, 现在却只有 Module module 声明。 连续按两次 Ctrl+Shift+Space 即可轻松获得 module.getProject() 。
静态成员补全
让您轻松使用静态方法或静态常量。 提供与输入相匹配的符号列表,自动添加所需的 import 语句。
数据流分析
在提供补全变量时,IntelliJ IDEA 会分析数据流来猜测可能的运行时符号类型 并根据那个信息缩小选择范围,自动添加类转换
语言注入
将选定语言的编码辅助带入另一种语言的表达式和字符串文字中, 以及其他您平常所拥有的所有优势。 比如,您可以将 SQL、XPath、HTML、CSS 或 JavaScript 的代码片段注入 Java 字符串文字中。
跨语言重构
在详细了解了符号的用法后,IntelliJ IDEA 可以提供超高效率和详尽的重构。 比如,在 JPA 语句中重命名类时,它会自动更新所有信息,包括 JPA 实体类以及使用它的每一个 JPA 表达式。
检测重复项
实时查找重复的代码片段。 就算您只要提取一个变量、常量或方法, IntelliJ IDEA 也会告知您有可以用您正在编写的代码 替换的相似代码碎片。
检查与快速修复
当 IntelliJ IDEA 侦测到您可能会出错时,编辑器中会弹出一个小灯泡图标。 点击小灯泡或按下 Alt+Enter 就可以打开操作列表,帮您修复错误
开发者人体工程学
IntelliJ IDEA 的设计在方方面面都考虑到了人体工程学。 IntelliJ IDEA 的设计宗旨是开发者在流程中中的每一分钟都需要得到充分利用,所有导致开发者脱离流程的情况都必须严格避免
以编辑器为本的环境
在绝大多数情况下,编辑器(和代码)是屏幕上唯一可见的对象,您无需 离开编辑器去执行与编程无关的事情。快速弹出窗口可以让您无需离开所处的上下文,即可查看 其他信息。 按下 Ctrl+Shift+I 就可以在脱字符号中显示符号的 定义。不必跟随复杂的向导或填写无数表格即可生成代码。
完整的快捷键
IntelliJ IDEA 几乎为所有的操作都设置了专用快捷键,包括快速选择,以及在工具窗口和编辑器间切换等。通过快捷键访问工具窗口可以将输入焦点移至它上面,这样就可以 在它的上下文中使用键盘命令了。 按下 Esc 即可返回编辑器。位于 Project 工具窗口时,您不仅可以在已有的条目中导航, 还可以按下 Alt+Ins 新建条目。
人体工程学用户界面
IntelliJ IDEA 中的所有列表、树和弹出窗口全都提供快速搜索功能,可以立即将您 带到包含输入文本的一组条目中。IDE 操作的首个使命应该是提供最符合期待的结果。 需要更多结果吗? 再次按下 快捷键,IDE 就会进一步发掘您需要的结果。
内联调试器
在调试代码时,IntelliJ IDEA 可以直接在源代码中的变量用法 旁显示变量值。您甚至无需将鼠标指针放到变量上,也无需切换至 Debug 工具窗口 的 Variables 窗格。当变量的值更改时,IDE 会将其用其他颜色高亮显示,这样您就 可以更好地理解它的状态是如何随代码改变的。
内建开发者工具
为了精简工作流程,IntelliJ IDEA 从一开始就提供了无与伦比的工具 集:反编译器、字节码查看器和 FTP 等等。
版本控制
IntelliJ IDEA 为主要的版本控制系统提供统一的界面,包括 Git、 SVN、Mercurial、CVS、Perforce 和 TFS。 IDE 可以让您浏览变更历史记录, 管理分支以及合并冲突等等
生成工具
IntelliJ IDEA 支持 Maven、Gradle、Ant、Gant、SBT、NPM、Webpack、Grunt、Gulp 与其他生成工具。 通过无缝集成,这些工具可以帮助实现自动编译、打包、运行测试、部 署以及其他活动
测试运行程序和覆盖
IntelliJ IDEA 可以让您轻松执行单元测试。 IDE 为主要测试框架提供了测试运行程序和覆盖工具,其中 包括 JUnit、TestNG、Spock、Cucumber、ScalaTest、spec2 和 Karma。
反编译器
IntelliJ IDEA 为 Java 类内置了反编译器。 当您希望查阅没 有源代码的库时,现在不使用任何第三方插件 即可轻松完成。
终端
IDE 提供了一个内置终端。 根据您使用的平台,您可以使用命令行提示、Far、powershell 或 bash。 通过 Alt+F12 调用终端,不用离开 IDE 即可执行任何命令。
数据库工具
编辑 SQL 时充分利用智能编码辅助;连接至实时数据库;运行查询;浏览和导出数据;甚至在 IDE 中通过可视化界面管理方案。了解详情
应用程序服务器
IntelliJ IDEA 支持主流的应用程序服务器:Tomcat、JBoss、WebSphere、WebLogic 和 Glassfish 等等。您可以将项目直接部署到应用程序服务器上,并在 IDE 中 直接调试部署的应用程序。了解详情
Docker
通过独立插件,IntelliJ IDEA 提供一个专用的工具窗口,可以让您连接至本地运行的 Docker 机器来 管理图像、容器和 Docker Compose 服务。
多语言体验
除了 Java 之外,IntelliJ IDEA 还为顶级的 JVM 和非 JVM 框架以及语言提供 一流的、开箱即用的支持。
为顶级框架提供一流支持
IntelliJ IDEA 支持最流行的服务端和前端 框架。
充分利用为下列框架提供的扩展编码辅助: Spring、Java EE、Grails、Play、 Android、GWT、 Vaadin、Thymeleaf、React、AngularJS 等等。
多种语言,一个 IDE
虽然 IntelliJ IDEA 是为 Java 开发的 IDE,它依然可以理解许多其他语言,包括[size=; font-size: inherit,inherit]Groovy、[size=; font-size: inherit,inherit]Kotlin、 [size=; font-size: inherit,inherit]Scala、[size=; font-size: inherit,inherit]JavaScript、[size=; font-size: inherit,inherit]TypeScript 和 [size=; font-size: inherit,inherit]SQL。IntelliJ IDEA 是一种整体解决方案,但如果您需要额外功能,它丰富的插件生态系统可以帮到您。
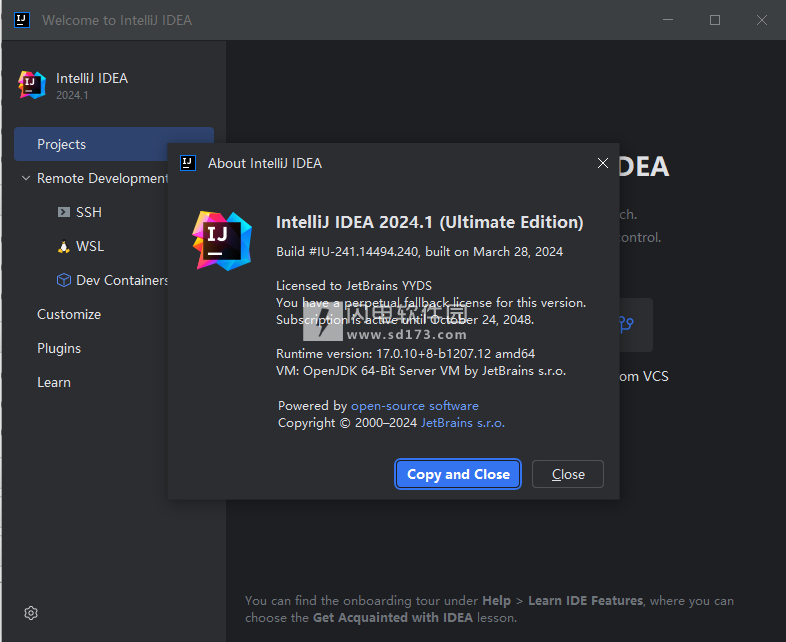
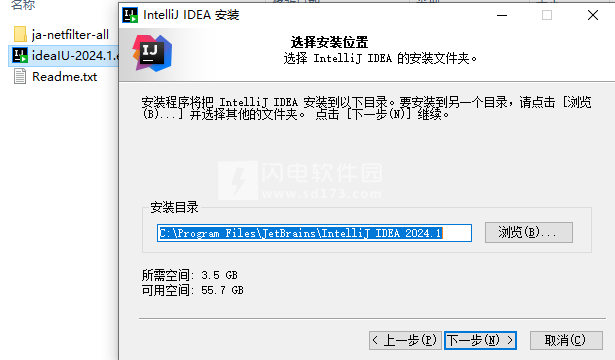
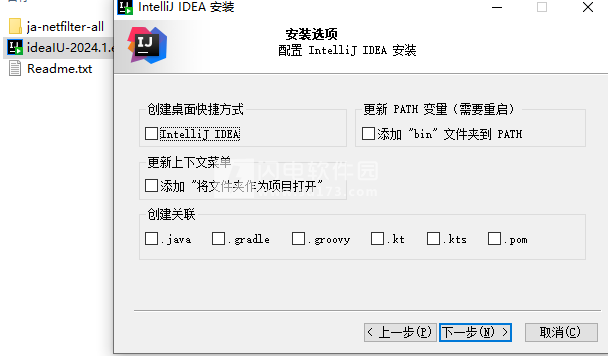
IntelliJ IDEA Ultimate激活教程





新功能介绍

gRPC 反射支持
ULTIMATE
使用 IntelliJ IDEA Ultimate,您可以直接从正在运行的服务器实例运行请求并获得服务和方法名称补全。 项目不需要包含 .proto 文件,但服务器应该支持 gRPC 反射。

Thymeleaf 支持改进
ULTIMATE
IntelliJ IDEA Ultimate 为 Thymeleaf 提供了更好的支持,包括更少的误报检查、编辑 Thymeleaf 模板时增强的 IDE 性能,以及为改善通知显示而微调的检查和高亮显示级别。




 PreviousNext
PreviousNextHelidon 配置文件中的补全
ULTIMATE
IntelliJ IDEA Ultimate 现在能更好地支持 Helidon 框架。 IDE 现在可以在属性文件和 .yaml 文件中提供配置键补全,并支持 Go to Declaration(转到声明)和 Quick Doc(快速文档)操作。
生成工具

更新了 Gradle 的进度条
我们为 Gradle 流程(例如下载依赖项和导入工件)引入了进度条。 这可用于跟踪文件的确切情况和估计完成时间。

Maven 编译器插件中对单独测试模块的支持
我们向 Maven 编译器插件添加了实验性功能。 它现在允许您为生产和测试源分别设置特定语言级别。 您可以在 Preferences/Settings | Build, Execution, Deployment | Build Tools | Maven | Importing(偏好设置/设置 | 构建、执行、部署 | 构建工具 | Maven | 导入)中启用此选项。
VCS

通过内嵌提示提供的 Code Author(代码作者)信息
我们更新了 Code Vision 功能,IntelliJ IDEA 现在可以根据 VCS 历史立即提供代码作者身份信息。 Code Author(代码作者)内嵌提示在 Preferences / Settings | Editor | General | Inlay Hints | Code Vision(偏好设置 / 设置 | 编辑器 | 常规 | 内嵌提示 | Code Vision)中默认启用。

更新了 Annotate with Git Blame(使用 Git 追溯注解)
我们改进了 Annotate with Git Blame(使用 Git 追溯注解)功能,使引入的变更更易于调查。 将鼠标悬停在注解上时,IDE 会在编辑器中高亮显示行中的差异,点击后,它会打开 Git Log(Git 日志)工具窗口。

更新了 Git 工具窗口中的 Commit Details(提交详细信息)
Commit Details(提交详细信息)现在包含有关 GPG 签名和构建状态的信息。 此前,此数据仅在 Git 日志中显示为一列。

Git File History(Git 文件历史记录):没有索引的新 UI
Git File History(Git 文件历史记录)工具窗口的新 UI 现在独立于索引进程。 即使 Log(日志)索引关闭,数据也会在新界面中表示。

拉取请求注释中的建议变更
现在您可以在 IntelliJ IDEA 中本地应用或提交变更,更轻松地处理建议的变更。

按文件媒体类型定义外部差异与合并工具
IntelliJ IDEA 2022.1 现在允许根据文件类型指定不同的外部差异与合并工具。 要进行配置,请转到 Settings / Preferences | Tools | Diff & Merge | External Diff Tools(设置 / 偏好设置 | 工具 | 差异与合并 | 外部差异工具)。
分析器

基于 Async Profiler 的单一分析器配置
ULTIMATE
新的分析器配置 IntelliJ Profiler 现已实现。 它结合了 Async Profiler 和 Java Flight Recorder 的强大功能,让我们距离为所有平台实现多合一分析工具的目标更近了一步。
调试器

Reset Frame(重置帧)
在 Debugger(调试器)工具窗口的 Frames(帧)视图中,我们从工具栏移除了 Drop Frame(丢帧)操作,换为内联 Reset Frame(重置帧)图标。

隐藏了选项卡标签
为了最大化 Debugger(调试器)工具窗口中的可用空间,我们默认隐藏了选项卡标签。 要使其再次可见或自定义它们的位置,请使用 Layout Settings(布局设置)中的 Show Tab Labels(显示选项卡标签)选项。
QA 工具



 PreviousNext
PreviousNextPage Object Editor 改进
Selenium UI Testing 插件对其 Page Object Editor 做出了巨大改进。 我们优化了工作流并重新设计了 UI,以确保减少干扰的元素的出现。 您可以将网页元素从网页实时添加到代码,然后在 Page Object Editor 中继续编辑。 您还可以选择将新页面元素添加到代码时使用的选择器类型。



 PreviousNext
PreviousNext新的 Page Object(页面对象)向导
新的 Page Object(页面对象)向导允许您在创建新页面对象类时选择语言和测试自动化框架。 我们还使向导在代码中具有 Selenium 库依赖项的所有位置都可用。 如果您想在不创建新文件的情况下尝试使用不同框架和自定义模板自动生成页面对象,可以通过 Tools | Open Selenium Page Object Playground(工具 | 打开 Selenium 页面对象 Playground)使用特殊的 Playground 模式。
Kubernetes

编辑群集上的资源
ULTIMATE
现在可从编辑器选项卡修改加载自群集的资源。

kubectl 的自定义路径
ULTIMATE
如果 kubectl 不在标准位置,您现在可以手动配置路径。 要设置自定义路径,请转到 Settings/Preferences | Build, Execution, Deployment | Kubernetes | Path to kubectl executable(设置/偏好设置 | 构建、执行、部署 | Kubernetes | kubectl 可执行文件路径)。

Services(服务)视图中的端口转发操作
ULTIMATE
pod 的端口转发功能现已推出。 要转发端口,可以使用工具栏上的图标或选择上下文菜单项。

Services(服务)视图中的 Describe Resource(描述资源)操作
ULTIMATE
Services(服务)视图中的所有资源都具有一个新的 Describe Resource(描述资源)操作。 您可以从上下文菜单调用,或使用工具栏按钮。



 PreviousNext
PreviousNext支持群集中的 Events(事件)
ULTIMATE
群集事件现在显示在 Services(服务)视图的单独节点中,提供有关系统中最近事件的数据。 要查看特定 pod 的事件,请在它上面调用 Describe Resource(描述资源)并在操作结果中查找 Events(事件)部分。



 PreviousNext
PreviousNextWerf 支持
ULTIMATE
我们为 werf.yaml 和相关 Helm 模板文件引入了有限的编辑器支持,包括代码补全功能、检查、快速修复建议、对 .Values.werf.image.* 的重构 / 重命名,以及对 boolean 和 int 等字段的验证。

对 Helm 的导入子值支持
ULTIMATE
IntelliJ IDEA Ultimate 现在支持通过 import-values 设置导入子值,这会影响模板中内置对象的补全/导航。
Docker

新的 Services(服务)视图 UI
对于 IntelliJ IDEA 2022.1,我们在 Services(服务)工具窗口中重做了 Docker UI。 重做已经覆盖容器、镜像、网络和卷。



对 Docker Compose 目标的支持
对 Docker Compose 目标的支持现已推出。 例如,要在 Compose 目标上运行 Spring Boot 应用程序,请转到运行配置,通过 Manage targets(管理目标)创建一个 Compose 目标,然后运行该应用程序。

Docker Registry V2 支持
我们添加了对 Docker Registry HTTP API V2 的支持,配合 Docker 1.6+。 您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取镜像等常规操作。
远程开发



 PreviousNext
PreviousNext远程服务器的更多设置
ULTIMATE
远程开发新增了 Backend Control Center(后端控制中心)微件,显示 CPU 负载、内存、磁盘容量和后端状态监控可能需要的其他参数。现在,您可以通过新的安全设置使用 SSH 密钥转发验证远程机器对 git 仓库的访问。 您也可以使用 SSH 代理助手执行此操作。您可以在远程机器上为 IDE 后端指定下载路径和确切位置。

本地瘦客户端增加新功能
ULTIMATE
JetBrains 客户端现已支持更多文件编辑器,既可以处理基于文本的文件,也可以处理 PNG 图像、UML 图表、Jupyter Notebook 文件和 Android 布局资源。Run with coverage(使用覆盖率运行)和 Profiler(分析器)窗口已被添加到间距菜单。 上下文菜单现在包括 Maven 和 Gradle 工具窗口,并添加了更多实用的子菜单项。我们还改进了调试功能并提供了多个操作,让您可以在远程开发时轻松检查代码。
数据库工具

复制多个对象
ULTIMATE
您现在可以选择多个表并将其复制到另一个架构。 选择表,然后按 F5 打开导出对话框。 与导出单个表一样,您可以映射列以及查看和更改新表的 DDL。IDE 支持跨 DBMS 导出,这意味着目标架构可以属于您项目中的任何数据库。 在这篇博文中了解详情。

MongoDB:编辑结果中的字段
ULTIMATE
现在,您可以像在关系数据库中一样在 MongoDB 集合中轻松编辑结果。 您还可以编辑通过 .find() 获得的结果集。 即使在 .find() 后执行了修改结果的光标方法(如 sort() 或 limit()),这也可以运行。

取消正在运行的语句
ULTIMATE
取消正在运行的语句的逻辑已经更新。 现在,请求被取消这一点更加明确,我们不会在没有警告的情况下停用数据源。 有关详情,请参阅此博文。

取消连接而不停用数据源
ULTIMATE
您现在可以在不停用数据源的情况下停止连接创建过程。 如果您在创建连接时点击 Cancel(取消)按钮,创建将被停止并显示 Connection canceled(连接已取消)消息。 在这篇博文中详情了解此更新。
Web 开发

更好的 Next.js 支持
ULTIMATE
得益于针对 React 的内置支持,所有关键功能都应该已经可以在 Next.js 项目中运行。 IntelliJ IDEA 2022.1 添加了对页面等特定于框架的对象的支持。 IDE 将解析 Link 组件的 href 属性以及 form 和其他标记中使用的路径。 代码补全、导航和重构也将可以运行。

对 Volta 的支持
ULTIMATE
在此版本中,我们添加了与 JavaScript 工具管理器 Volta 的集成。 IntelliJ IDEA 2022.1 将自动识别使用 Volta 安装的 Yarn 和 npm。
Scala

Scala 3 支持改进
现在 extension 方法可以自动补全。 此外,编辑器还将自动建议导入 extension 方法和 given 实例。 针对 infix 修饰符和 @targetName 注解的新检查可以帮助您保持一致的代码风格。 我们显著提高了 .tasty 阅读器的性能,Scala 3 库的索引编制速度现在提高了两倍。

新 Scala 项目向导
新的 Scala 项目更加易于配置。 使用更新的 New Project(新建项目)向导,您可以一步选择项目 JDK、所需构建系统和 Scala 版本。

别名导出
Scala 中的大多数内容都是别名,包括 String、Seq、List、Set 和 Map。 这会影响语法高亮显示、GoTo、Quick Documentation(快速文档)、Quick Definition(快速定义)、Find Usages(查找用法)、Optimize Imports(优化 import) 和其他 IDE 功能,因为它们作用于别名而不是实际定义。 为了改善用户体验,编辑器现在将标准库中的别名视为透明导出,例如,List 表示 scala.collection.immutable.List 而不是 scala.List。

Unused declaration(未使用的声明)检查
此前,未使用声明的检测仅限于 private 绑定。 现在,Unused declaration(未使用的声明)检查支持由类、方法、变量、形参等引入的公共绑定。

Scala 调试器升级
在此版本中,我们改进和简化了 Scala 调试器。 我们升级了 objects、主构造函数形参、值 class、Array、lazy val 和集合的处理,并改进了表达式评估。
Space 集成

代码审查评论:Post Now(立即发布)或 Save as Draft(另存为草稿)
在 IDE 中审查代码变更时,您现在可以选择何时发布代码审查评论。
Post Now(立即发布)会立即在代码审查中发布评论,并立即通知作者和其他代码审查参与者。
Save as Draft(另存为草稿)会批量处理所有评论,并在您批准变更或等待回复时一次性发送。
有关详情,请参阅此博文。

代码审查的键盘快捷键
改进的代码审查用户界面将显示适用键盘快捷键。 发布代码审查评论时,您可以使用 Enter 添加新行。
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。