Adobe Animate 2020破解版是专业的动画软件,为您提供完整的绘图工具,插图工具和动画工具,让您能够用最方便快捷的方法来完成专业的交互动画设计和制作,不管是在游戏、应用程序和交互式适量动画以及位图动画方面,都能够很好很好的完成工作,让您的这些动画非常具有真实和动态效果,让您的动画真正的动起来,生动形象,绘画结果也是跟真正在纸上绘制一样的效果,因为它具有实际生活中画笔的压力感和倾斜感,完成后,您还可以将您的动画导出到HTML5Canvas、WebGL、Flash/AdobeAIR以及诸如SVG的自定义平台,让更多的朋友欣赏您的作品,Adobe Animate 2020重新设计的使用者介面让 Animate 变得容易使用,并让您能展现自己的创造力。适合触控的介面包括增强的「属性」面板、可个人化的工具列、最新的时间轴、实作教学课程、增强的视讯汇出、全新的流变笔刷、首页画面、应用程式设定、效能稳定性已升级等。更新的使用者介面让 Animate 成为直觉化应用程式,具有专属的设计和附加功能。本次带来最新破解版下载,该版本不需要激活,不需要登陆账户,并且无需断网,可以直接安装,具备完整功能,安装包集成Microsoft VC++ 运行库!









安装破解说明
1、在本站下载并解压后,双击Set-up.exe安装程序,选择您的程序安装位置,然后点击继续

2、安装需要稍等一会儿

3、安装完成,退出向导,不需要另外激活和登陆,功能完整,直接运行享受即可

软件特色
1、崭新的动画时代。
设计适合游戏、应用程序和Web的交互式矢量动画和位图动画。让卡通和横幅广告栩栩如生,并在教程和信息图中增加动作。借助Animate,您可以将动画快速发布到多个平台以及传送到观看者的桌面、移动设备和电视上。
2、将内容制成动画。
借助这款业界领先的动画工具集,您可以创建应用程序、广告和令人惊叹的多媒体内容并使其在任何屏幕上动起来。
3、发布您的游戏。
使用功能强大的插图和动画工具,为游戏和广告创建交互式的基于Web的内容。构建游戏环境,设计启动屏幕和界面,创建交互式玩家精灵,甚至集成音频。使用Animate,您可以在应用程序中完成所有的资源设计和编码工作。
4、创建栩栩如生的人物。
使用具备与真笔一样的压感和倾斜感的矢量画笔素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式Web横幅。
5、发布到任何平台。
通过将动画导出到多个平台(包括HTML5Canvas、WebGL、Flash/AdobeAIR以及诸如SVG的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
软件功能
1、重新设计了用户界面
重新设计的用户界面可让Animate更加简单易用,并辅助您充分发挥创造力。针对触控进行了优化的界面包括增强的属性面板、可个性化的工具栏、新型时间轴等。
更新后的用户界面,通过其设计和新增的功能,使Animate变得更加直观易用。
2、增强的属性面板
通过Animate中的新属性面板,您可以根据当前任务或工作流程,查看相关设置和控件。此新面板的设计考虑到了使用的便利性,旨在确保您可以在需要时随时访问适当的控件。
属性面板的新界面进行了许多改进。只需一次点击,即可提供不同选项卡中(例如“工具”、“对象”、“帧”和“文档”)各种选项的属性。
工具:列出当前所选工具的属性。
对象:列出舞台上当前所选对象的属性。
帧:列出在时间轴中选定的当前帧。
文档:列出当前文档和发布设置。
上述各个选项卡还支持快速操作区,其中提供了一系列常用的选项。在属性面板中,您还可以重新排列各个区域并根据需要展开或折叠区域。
3、个性化工具栏
设计您自己的自定义工具栏。在任何工具栏中,您都可以根据需要添加、删除、分组或重新排序工具。
新的分隔条将工具栏拆分成了多个分组,以形成分区。通过分隔条的支持,将各组工具分开,并使其更加靠近您的工作区域。
您甚至可以将自定义项保存为工作区的一部分,并将其用于将来的项目。
4、新型时间轴
Animate的时间轴控件使用新的选项和功能进行了修订。
现在的“绘图纸外观”按钮增加了“高级设置”选项。利用此处可选择各种配置参数,例如起始不透明度、减小幅度、范围、模式和控制绘图纸外观显示。
要使用某种颜色突出显示图层,请单击任一图层。
使用单图层视图选项,您可以自由地在现用图层中进行操作。
可使用工具栏中的手形工具平移时间轴。
此外,利用时间轴控件中的新增功能,还可自定义“插入关键帧”、“编辑多个帧”、“创建传统补间”选项。
对“时间轴菜单”选项进行了整理,添加了新功能并精简了一些功能,例如“匹配FPS”、时间轴顶部控件、时间轴底部控件等等。
5、应用内的指导教程
通过可轻松学习的指导教程,让用户快速了解Animate和动画概念。在新版本中,可通过实操教程开始学习使用Animate。此选项被放入了“帮助”选项卡中。该教程着重于让Animate新手用户和高级用户了解Animate和动画的基本功能和概念。通过交互式教程,Animate可让用户观看和学习简单的动画,同时对其进行处理。指导教程提供了容易理解的步骤。
弹跳球-了解逐帧动画、在时间轴中添加关键帧的概念、绘图纸外观、播放和预览动画、复制、粘贴和倒放帧。
跳动的火焰-了解自定义工具栏,使用属性面板、图层和库,添加和编辑补间,元件。
在每个教程结束时,您还可以创作动画并发布到社交媒体中,让您的粉丝为之惊叹不已。
6、增强了视频导出
Animate现已全面使用AdobeMediaEncoder,以实现无缝的媒体导出体验。现在,使用Animate可将动画导出为更宽使用范围的媒体。Animate中现在可以选择AdobeMediaEncoder支持的格式和预设。
您甚至可以指定AdobeMediaEncoder中创建的某个自定义预设。在默认情况下,Animate会在AdobeMediaEncoder中自动启动渲染队列。
您可以导出所有场景、特定场景或选定帧范围。
选择“帧范围”选项时,将自动填充来自时间轴循环范围设置的起始帧和结束帧。
7、全新流畅画笔
全新的流畅画笔带来了一些新增的功能。
在绘制时同时生成更佳的笔触实时预览。
除了“大小”、“颜色”和“平滑度”之类的常规画笔选项外,这些画笔还包含与“压力”和“速度”有关的参数。
更多画笔选项(例如圆度、角度和锥形)可提供更多变化,并为绘图提供独特的风格。
现在可使用稳定器选项绘制笔触,以避免轻微的波动和变化。
8、主页屏幕
现在启动Animate时,会显示主页屏幕,其中包含:
各种有助于您快速学习和理解概念、工作流程、技巧和窍门的教程。
常用预设,可帮助您快速开始使用新文档。
显示和访问您最近打开的文档。
用于打开新文档的“新建”按钮。
用于打开现有文档的“打开”按钮。
主页屏幕显示的内容取决于:您对Illustrator的熟悉程度,以及您拥有的CreativeCloud会员资格计划。
9、应用程序设置
应用程序设置进行了修改,以便Animate用户轻松使用和适应。使用更新后的版本,您可以:
根据自己的喜好,设置Animate中的首选项。
探索首选项设置,您可以在其中选择“基本”、“专家”、“导入”或“导出”。在这里,“基本”首选项适合新手用户使用,而“专家”首选项则是高级用户的最爱。
导出和导入工作区、键盘快捷键和应用程序首选项。
可切换到任意模式,只要它能让您与Animate之间的交互更加便利。
将用户界面从紧凑型更改为易用型,而且可轻松恢复为紧凑型。
重新定义了导入和导出选项的用户界面。利用新选项,可自定义用于导入或导出的所选内容。
10、性能稳定性进一步提升
我们的目标是让每个版本都能为您提供一个稳定且性能良好的产品。
在Animate的新版本中,对执行任务的准确性进行了微调。特别是,“保存”选项和“时间轴播放”选项功能均进行了平滑化调整,以提高效率并减少同时工作的情形。
11、其他更改
增强了键盘快捷键支持 - 在 Animate 中,您可以为时间轴和工具栏的所有基本功能分配键盘快捷键。例如,您可以为画笔和橡皮擦模式、交换颜色、图层和帧菜单选项创建键盘快捷键。您可以在“键盘快捷键”对话框中添加或修改快捷键。
增强了 Canvas 发布中的导出图像资源工作流程 - 在“导出图像资源”中引入了“图像资源”选项。利用此选项可保留图像优化,而不更改图像的质量。
导出 SVG 序列 - 可以将时间轴导出为 SVG 序列。单击“文件”>“导出”>“导出影片…”并选择“SVG 序列”作为“另存为”类型。
提供了更多用于摄像机的滤镜和色彩效果:新的属性面板包含更新后的摄像机功能。现在,您可以将任何滤镜或色彩效果用于摄像机,其方式与应用于帧相同。
应用程序和文档栏新增内容:添加了直观的快捷键按钮(例如“播放”按钮、“舞台旋转”按钮、“步进器缩放”控件)以便轻松访问。
新增 JSAPI 支持 - 小新增的 JSAPI 支持,可让您使用摄像机、图层深度、图层效果、图层父项、纹理贴图集、导出 SVG、导出影片等功能。有关详细信息,请参阅 Adobe.io。
此外,Animate 还支持新的 CreateJS 库、CC Libraries、Flash Player 和 AIR。
使用说明
形状补间动画
在形状补间动画中,您会先在「时间轴」中的一个特定影格上绘制向量形状,然后在另一个特定影格上更改该形状或绘制另一个形状。Animate接着会在影格之间补上一个中间形状,创造某个形状变化为另一个形状的动画。
Animate让您可以将形状补间动画增加至一致的实色笔画及非一致的花式笔画。此外,您也可以将形状补间动画增加至使用「变数宽度工具」加深的笔画。并测试您要使用的形状,以判断结果。您可以使用形状提示点,告知Animate起始形状上的哪个点对应至结束形状上的特定点。
您也可以在形状补间动画中,将形状的位置和颜色制成补间动画。
若要将形状补间动画套用到群组、实体或点阵图影像上,请先打散这些元素。若要将形状补间动画套用到文字上,必须将文字打散两次,才能将文字转换成图像。请参阅打散元件实体。
1、建立形状补间动画
下列步骤将说明如何从「时间轴」的影格1到影格30建立形状补间动画。但是,您可以在「时间轴」中选定的任何部分建立补间动画。
在影格1中,使用「矩形」工具绘制一个正方形。
选取位于相同图层的影格30,然后选择「插入>时间轴>空白关键影格」或按F7,加入空白关键影格。
在「舞台」上,使用「椭圆形」工具在影格30中绘制一个圆形。
现在,包含正方形的影格1中有一个关键影格,而且包含圆形的影格30中也有一个关键影格。
在「时间轴」中,于包含两个形状之图层内的两个关键影格之间选取其中一个影格。
选择「插入>形状补间动画」。
Animate会在这两个关键影格之间的所有影格中插补这些形状。
若要预览补间动画,请在「时间轴」中的所有影格上控制播放磁头,或按Enter键。
除了形状以外,如果还要制作补间动画,请将影格30中的形状与影格1中的形状不同的位置。
按Enter键预览动画。
若要将形状的颜色制成补间动画,请设定影格1中的形状颜色,使其与影格30中的形状颜色不同。
若要将加/减速加入至补间动画,请选取其中一个影格,然后在「属性」检测器的「加/减速」栏位中输入值。
若要在补间动画的开头套用加/减速,请输入负值。若要在补间动画的结尾套用加/减速,请输入正值。
2、建立加/减速预设效果或自订加/减速
加/减速预设效果是预先设定的加/减速,可套用至舞台上的物件。
形状补间动画有一组常用的加/减速预设效果。您可以从加/减速预设效果清单中选取预设效果,然后套用到选取的属性。此外,您也可以将自订加/减速套用到形状补间动画。
按一下Animate时间轴中包含形状补间动画的图层。
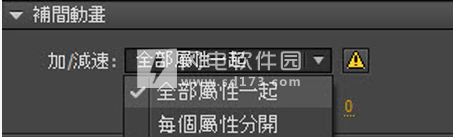
若要开启「补间动画」属性,请按一下属性面板中的「补间动画」类别。
 、
、
 、
、
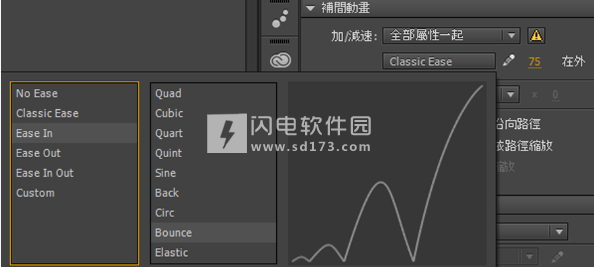
「补间动画」属性
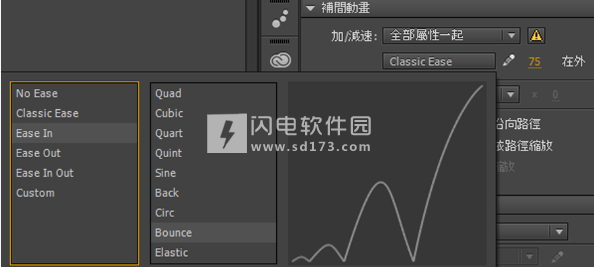
在「加/减速」类型弹出式对话框中选取加/减速预设效果。按两下要套用的预设效果类型。
如果您选择套用传统加/减速,也可以移动滑杆来增加或减少加/减速强度。

加/减速预设集的类型
按一下「加/减速」旁边的「编辑」图示,即可套用自订加/减速。
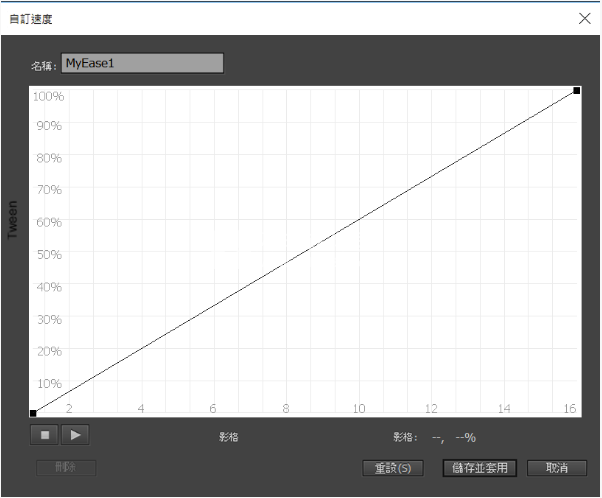
「自订速度」对话方块会以图表,显示动作随时间移动的程度。水平轴是影格,而垂直轴则代表变化百分比。第一个关键影格会以0%表示,最后一个关键影格则为100%。
图表曲线的倾斜度代表物件的变动速率。当曲线为水平(没有倾斜)时,表示速度为零;当曲线为垂直时,则表示有瞬间的变动速率。


显示等速的自订加/减速度图表。在形状补间动画中选取影格,然后在「属性」检测器的「加/减速」区段中按一下「编辑」按钮以开启此对话方块。
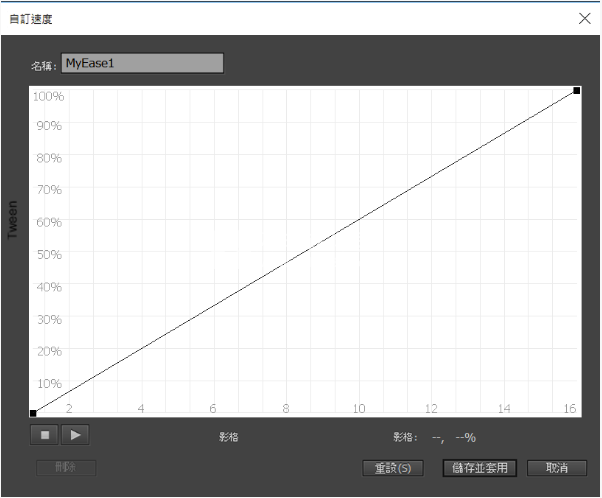
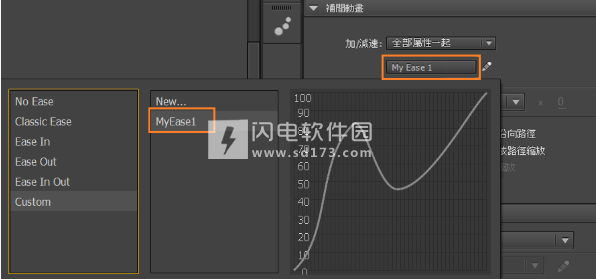
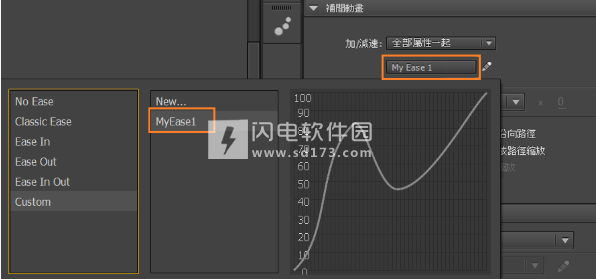
您可以储存自订加/减速度,之后从「自订」清单选择即可重复使用。进行变更后,按一下编辑模式中的「储存并套用」按钮。在下方萤幕快照中,您可以找到自订的加/减速预设集,名称为MyEase1。


自订的加/减速预设集
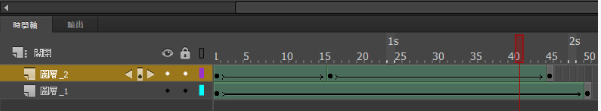
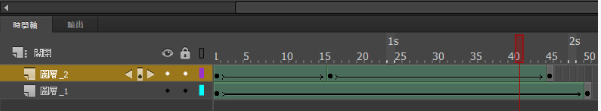
您可以透过选取对应的范围和套用加/减速,在时间轴的多个范围中使用预设加/减速。

为多个范围套用加/减速预设集
3、以形状提示点控制形状变更
若要控制更复杂或难度更高的变形效果,可以采用形状提示点。形状提示点会识别出在开始和结束形状中相互对应的点。例如,如果正在将更改表情的脸孔制作成补间动画,可以使用形状提示点,标示两只眼睛。接着,发生形状改变时,脸孔将不会糊成一团;眼睛仍然可以辨识得出来,并在转换时分别改变。

以字母显示的形状提示点
形状提示点包含字母(a到z),用来识别在开始和结束形状中相互对应的点。您最多可以使用26个形状提示点。
形状提示点会在开始关键影格中呈现黄色、在结束关键影格中呈现绿色,不在曲线上时则会呈现红色。
如果要让形状补间动画达到最佳效果,请遵守这些原则:
在复杂的形状补间动画中,请建立中间形状,然后在这些中间形状之间建立补间动画,而不仅是定义开始和结束形状。
请确认形状提示点是合理的。例如,如果将三个形状提示点用于一个三角形上,它们在原始三角形和补间动画三角形上必须具有相同的顺序。如果第一个关键影格上的顺序是a,b,c,则第二个关键影格上的顺序不能是a,c,b。
若将形状提示点从形状的左上角按逆时针顺序放置,可以得到最佳效果。
使用形状提示点
在形状补间动画的序列中选取第一个关键影格。
选取「修改>形状>增加形状提示点」。起始形状提示点会以具有字母a的红色圆形,出现在形状上的某处。
请将形状提示点移动到要标记的点上。
选取补间动画序列中的最后一个关键影格。结束形状提示点会以具有字母a的红色圆形,出现在形状上的某处。
将形状提示点移动到结束形状中的某一点上,该点会对应至您先前标记的第一个点。
若要检视形状提示点如何更改形状补间动画,再次播放动画。若要对补间动画进行细部调整,请移动形状提示点。
若要新增更多形状提示点,请重复执行这个程序。新的提示点会按照字母的顺序出现(如:b、c等等)。
检视所有形状提示点
选取「检视>显示形状提示点」。包含形状提示点的图层和关键影格必须是作用中的图层和关键影格,「显示形状提示点」才能使用。
移除形状提示点
将它拖曳到舞台之外。
移除所有形状提示点
选取「修改>形状>移除全部提示点」。
5、使用变数宽度为笔画增加形状补间动画
5、使用变数宽度为笔画增加形状补间动画
AnimateCC让您可以使用「变数宽度」为笔画增加形状补间动画。之前,Animate只支援为实色一致笔画和形状建立形状补间动画。这使得设计人员无法为非一致笔画(例如使用「变数宽度工具」加深的笔画)建立形状补间动画。使用变数宽度将笔画制成补间动画,会大幅扩展在AnimateCC内的设计可能性。
将形状补间动画增加至花式笔画,不同于将形状或实色一致笔画制成补间动画。此工作流程会需要您定义补间动画的开头和最后形状,并且Animate会建立补间动画的转变影格。
关于变数宽度工具
「变数宽度」工具可让您将一致的实色笔画加深,以建立优美的花式笔画。如需有关如何使用「变数宽度工具」加深笔画的详细资讯,请参阅使用变数宽度工具加深笔画和形状。
将形状补间动画增加至变数宽度笔画
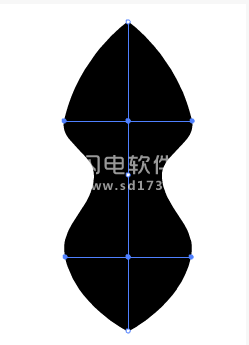
在AnimateCC中,使用「线段工具」绘制线段。



使用「变数宽度」工具,在笔画中间增加宽度(请见下图)。如需有关使用「变数宽度工具」的详细资讯,请参阅使用变数宽度工具加深笔画。
值为68.0像素的变数宽度笔画


使用「变数宽度工具」建立的变数宽度笔画,并且「笔画」值设定为68.0像素。
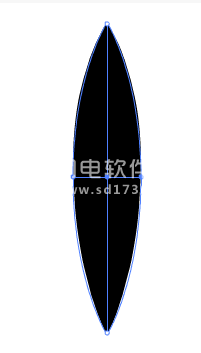
选取时间轴上的其他影格,例如影格30,并为补间动画建立笔画的最后形状。

最后形状已增加至形状补间动画的最后一个关键影格。
以滑鼠右键按一下1到30之间的任何影格,并选取「建立形状补间动画」。
将形状补间动画增加至变数宽度描述档
AnimateCC也可让您将形状补间动画增加至另存为变数宽度描述档的花式笔画。您可以将宽度描述档套用至补间动画的开头和最后形状,并允许Animate建立平滑的形状补间动画。
宽度描述档是使用「变数宽度工具」所建立和储存的花式笔画,可重复使用。如需有关「宽度描述档」的详细资讯,请参阅储存宽度描述档。
若要将形状补间动画增加至变数宽度描述档,请执行下列动作:
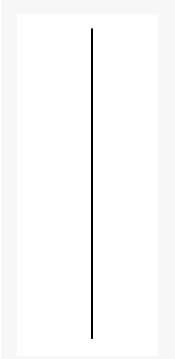
在AnimateCC中,使用「线段工具」在「舞台」上绘制线段。

在「舞台」上使用「线段工具」绘制的线段笔画,并且「笔画」值设定为2 像素。
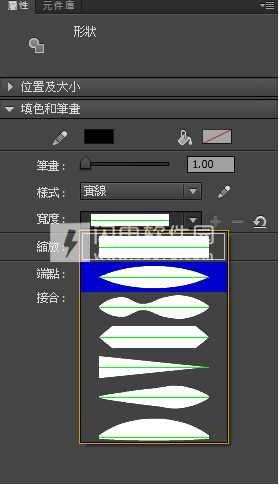
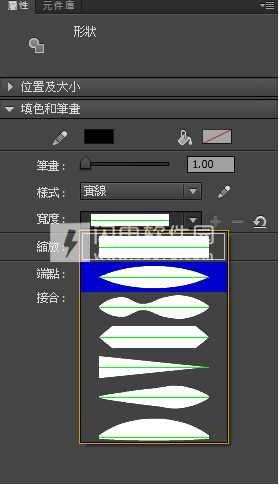
在「属性检测器」中,从「宽度」下拉式清单选取并套用宽度描述档。


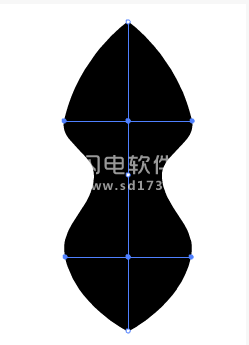
使用「变数宽度工具」建立的变数宽度笔画,并且「笔画」值设定为68.0 像素。
选取时间轴上的其他影格,例如影格30,并从「属性检测器」的「宽度」下拉式清单选取想要的宽度描述档。
若要将形状补间动画增加至宽度描述档,请以滑鼠右键按一下1 到30 之间的任何影格,并选取「建立形状补间动画」。
软件无法下载?不知道解压密码?微信关注订阅号"闪电下载"获取
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。


















