软件标签:WireframeSketcher
WireframeSketcher破解版是一款基于eclipse软件制作的模型创建插件,是为专业人士提供的线框工具,使用可帮助用户在几分钟内创建线框,快速获得质量反馈以构建更好的软件,你可以使用软件进行UI重新设计,帮助用户快速起草和沟通变更。轻松创建所有的网站和图形项目,并且软件不仅使用简单,还可以在多用户环境中稳定的工作,本次小编带来的是WireframeSketcher最新破解版,含破解文件、注册码以及详细的图文教程,有需要的朋友不要错过了!


安装破解教程
1、在本站下载并解压,如图所示,得到WireframeSketcher-6.0.0.exe安装程序和fix破解文件夹

2、双击WireframeSketcher-6.0.0.exe运行,稍等一会儿

3、软件安装向导,点击next

4、许可协议,点击 I Agree

5、点击浏览选择软件安装路径,点击install安装

6、安装速度非常快

7、安装完成,去勾选运行软件选项,点击finish退出向导

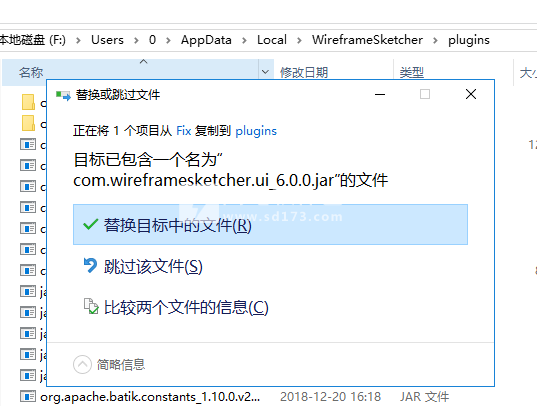
8、将fix破解文件夹中的com.wireframesketcher.ui_6.0.0.jar复制到安装目录下的plugins文件夹中,注意点击替换目标中的文件,如图所示

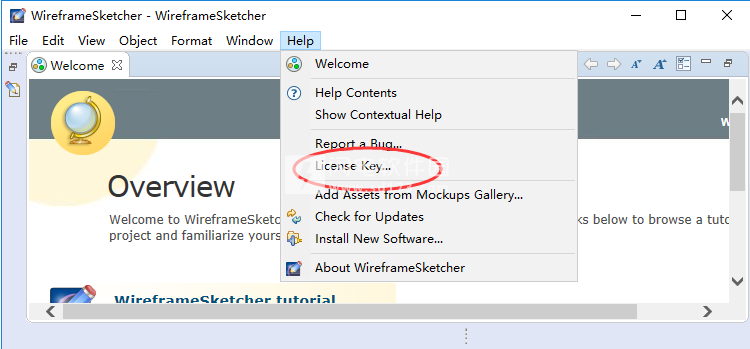
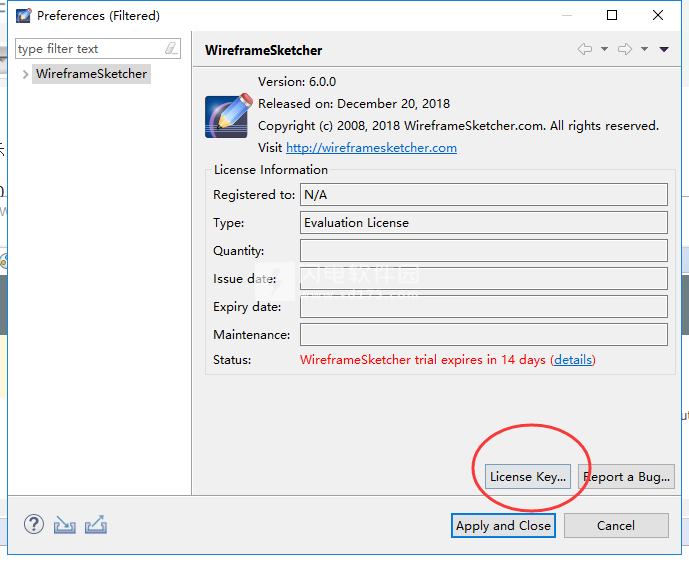
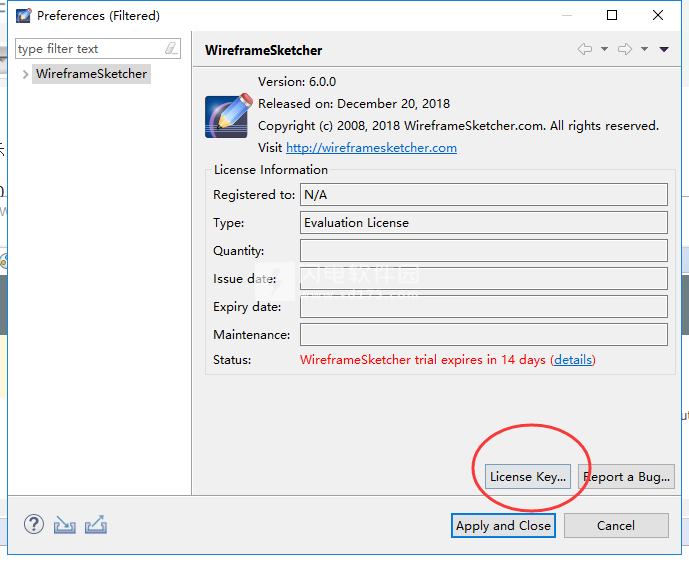
9、然后我们运行软件,如图所示,选择HELP- license key选项

10、如图所示,点击下方的 license key选项

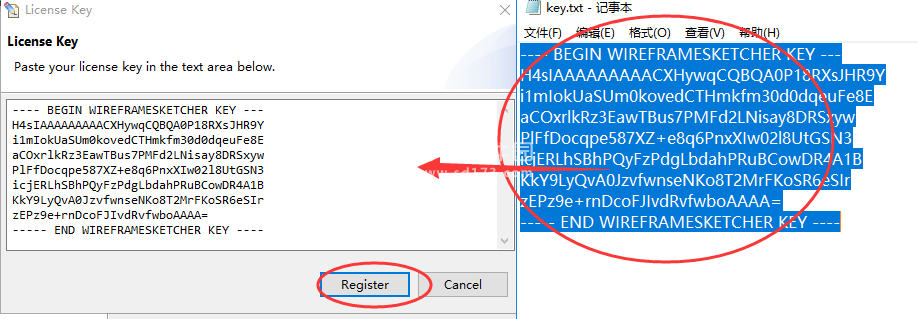
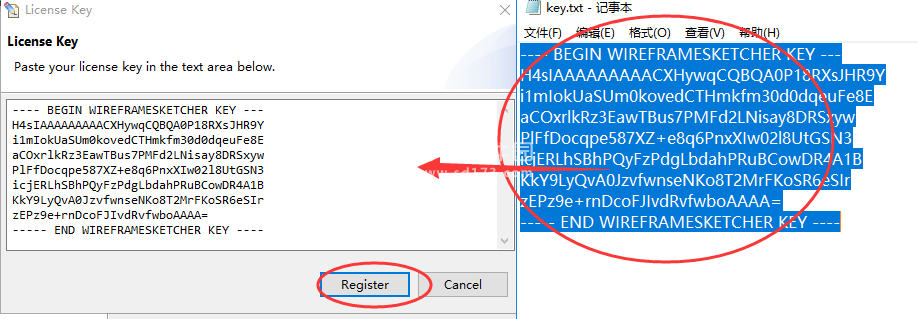
11、将key文本中的内容全部复制到窗口中,点击注册,如图所示

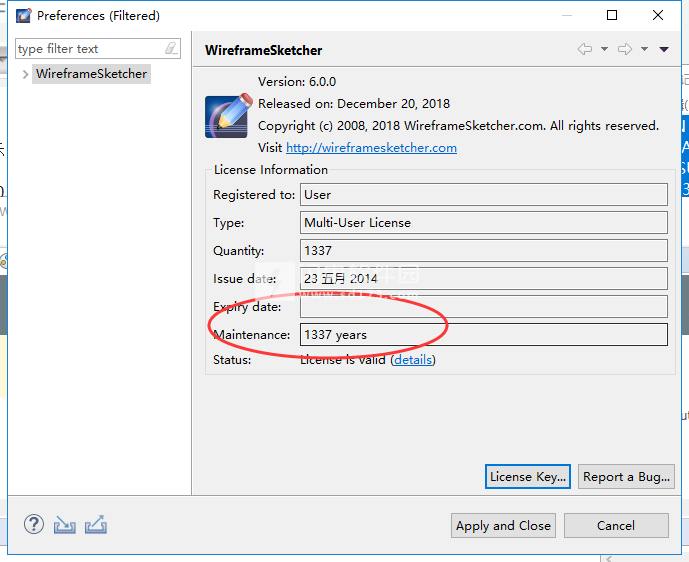
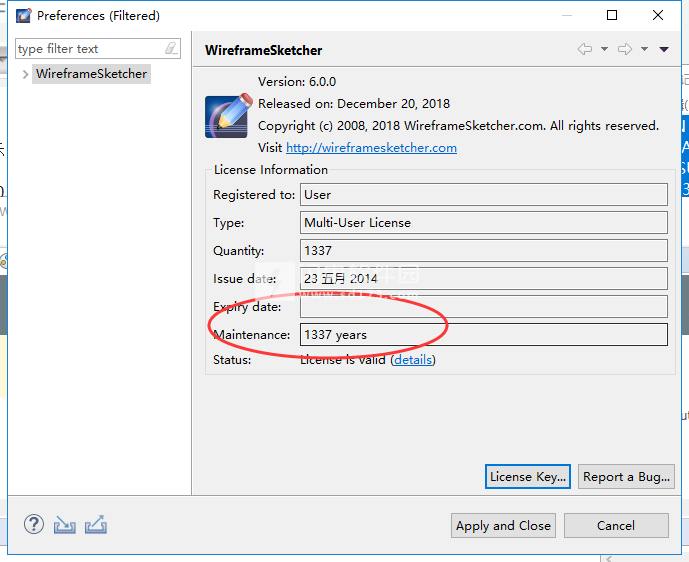
12、如图所示,注册破解成功


2、双击WireframeSketcher-6.0.0.exe运行,稍等一会儿

3、软件安装向导,点击next

4、许可协议,点击 I Agree

5、点击浏览选择软件安装路径,点击install安装

6、安装速度非常快

7、安装完成,去勾选运行软件选项,点击finish退出向导

8、将fix破解文件夹中的com.wireframesketcher.ui_6.0.0.jar复制到安装目录下的plugins文件夹中,注意点击替换目标中的文件,如图所示

9、然后我们运行软件,如图所示,选择HELP- license key选项

10、如图所示,点击下方的 license key选项

11、将key文本中的内容全部复制到窗口中,点击注册,如图所示

12、如图所示,注册破解成功

软件特色
1、Mockup anything
模拟您的网站,桌面和移动应用程序。从Mockups Gallery获取Android,iPhone,iPad和Windows Phone模板。创建自己的模板,小部件和图标。一切都是矢量,在任何分辨率下看起来都很棒。
2、快速获得结果
使用线框和模型工具以及简化的原生 ui ,快速获得结果,效果极佳。专注于粗略外观的重要性。利用多个监视器。使用网格捕捉和智能指南快速定位对象。
3、毫不费力地协作
使用版本控制与您的团队合作。使用项目管理大型原型。在全屏查看器中展示您的作品。将点击型 PDF发送给您的客户,或在我们的服务器上在线上传和共享线框。在Mac,Windows和Linux上使用相同的工具。
软件功能
1、强大而灵活
WireframeSketcher既可以作为独立的模型和线框工具,也可以作为任何EclipseIDE的插件。它是跨平台的,在Windows,MacOSX和Linux上具有原生且快速的用户界面。创建从快速模型到大型原型的任何内容。内置的重构功能可让您无痛地重命名和移动文件,而不会中断链接。灵活的用户界面可让您充分利用多台显示器。
2、手绘或干净的外观
借助WireframeSketcher,您可以获得粗糙,未完成的手绘外观。这样你的利益相关者就不会被细节分散注意力,你可以专注于重要的事情。在需要时,您可以立即切换到干净的外观。
3、广泛的UI控件库
WireframeSketcher附带一套广泛的UI控件。你会找到按钮,复选框,树木,表格等等。控件非常灵活,可以使用属性直接在文本中应用wiki语法进行定制。
4、快速和容易使用
该界面针对速度进行了优化。多个快捷键允许使用有效的键盘。属性视图被精简以最大化您的效率。使用网格捕捉和智能指南快速定位对象。
5、交互原型
使用链接创建交互式原型。以全屏模式呈现原型并点击以显示应用程序或网站应该如何工作。
6、灵活的wiki格式
Wiki格式可让您对支持文本的任何小部件进行样式设置。使用简单的语法,您可以使文本位粗体,斜体,下划线,甚至插入图标来制作复选框,单选按钮等。语法高亮避免您在文字中迷失方向。
7、使用你自己的图像
缺少一个小部件?想要包含徽标?WireframeSketcher可让您使用自己的图像。彩色图像可以方便地用黑色和白色绘制,以融入线框的整体外观。最好的东西-你可以使用SVG矢量图形图像,甚至可以自动获得手绘外观。
8、大套的矢量图标
WireframeSketcher附带200多个矢量图标,可以很好地与线框一起工作,并且可以在您自己的网站或应用程序中免费使用。图标可以以任何大小工作,可以上色,旋转并嵌入任何文字。要嵌入,只需在编辑小部件的文本时按Ctrl+Space并从列表中选择。如果这些图标不够用,只需从模具库安装额外的图标包。
9、使用组件创建可重用的位
你需要一个共同的模板,一个你的屏幕的主人?想要在多个地方重复使用该标准对话框?使用组件来做到这一点。组件的更改在所有使用它的屏幕中即时显示。您可以将它们放在调色板中并创建您自己的模具。任何屏幕都可以作为组件使用。这意味着创建屏幕变化很容易,不会有任何重复。简单的继承机制可以让你更改组件的实例,而不会破坏到其原点的链接。
10、Storyboard使用案例
讲述您的用例并展示用户界面如何响应用户操作和时间变化。使用故事板制作幻灯片演示文稿并导出多页交互式PDF或HTML。
11、炫耀你的工作
需要讨论一个没有其他应用程序阻碍你的想法?想要向客户展示原型?全屏演示模式只需点击一下即可。想发送你的线框和故事板吗?只需将您的线框导出为高质量的PDF,HTML或PNG,即可完成设置。在WireframeSketcher服务器(wiresketch.com)上在线上传和共享导出的HTML。您始终可以在纸张上打印线框,然后与您的客户面对面地讨论。
12、高质量的PDF导出
将您的线框导出为高质量的矢量PDF,并轻松共享它们。使用PDF格式可确保您的客户无需安装任何软件即可轻松查看和测试您的原型。PDF也非常适合与设计师分享您的概念。他们可以使用他们选择的图形工具轻松打开文档,复制文本并导入图形。
13、添加额外的模具
利用用户贡献的MockupsGallery来启动您的模型并从中获得灵感。查找Android,iPhone,iPad,WindowsPhone模具,额外图标和其他有用资源,并与社区分享您自己的贡献。
14、打开,基于XML的格式
线框以基于XML的开放格式存储。您可以轻松地将屏幕存储在版本控制下,并使用标准Eclipse工具来跟踪更改并在需要时执行差异和合并。使用开源SDK创建围绕此格式的自己的工具。
15、持续发展,大力支持
WireframeSketcher由用户反馈推动并不断改进。 我们有自2008年以来定期发布的历史。通过选择WireframeSketcher,您可以选择一个活着的线框工具。 频繁发布可确保您报告的任何问题都得到迅速修复。 我们为提供出色的支持感到自豪。
使用帮助
用户界面
WireframeSketcher具有灵活的用户界面,由编辑器和视图组成,全部一起工作。这些用户界面部件可以通过各种方式进行布局,以最大限度地满足您的偏好。WireframeSketcher附带一个称为Wireframing透视图的初始安排。
如果您使用WireframeSketcher的独立版本,则默认情况下会为您打开Wireframing透视图。如果您正在使用EclipseIDE,则使用“窗口”>“打开透视图”>“其他”>“Wireframing”打开Wireframing透视图。
以下屏幕截图显示了WireframeSketcher使用的所有重要视图: 要改变这种安排,您可以拖放视图,最大化和最小化视图,使视图浮动或完全关闭。您可以随时使用“窗口”>“显示视图”菜单恢复任何已关闭的视图您还可以使用Windows>重置透视...将布局恢复到其初始视图配置。您还可以使用“窗口”>“将透视另存为...”保存各种布局配置,然后在这些布局之间切换以更好地满足当前任务。
1、屏幕编辑器
屏幕编辑器是您创建或修改包含线框的屏幕的地方。编辑器与调色板,属性,链接和大纲等其他视图一起工作。双击编辑器的选项卡将其最大化并临时获得更多的屏幕空间。再次双击该选项卡以恢复编辑器的位置。
2、故事板编辑
故事板编辑器是您创建或修改故事板的地方。有两种编辑模式可以使用底部的选项卡进行切换。故事板选项卡显示了故事的线性视图。屏幕流程选项卡可让您可视化故事中链接屏幕的流程图。
3、项目浏览器
Project Explorer视图是您可以探索和组织项目内容的地方。屏幕(.screen)和故事板(.story)文件在此视图中具有独特的图标。双击文件以使用屏幕编辑器或故事板编辑器打开它。
4、调色板
该调色板的观点是,你找到的部件库和自定义资产,以添加到您的线框。您可以将调色板的位置更改为屏幕编辑器的左侧,并调整其他调色板首选项。
可以从上下文菜单调整各种调色板布局设置。右键单击调色板以访问它。您可以缩小缩略图图标,并将小部件显示在列表中。还有一个Customize ...选项,允许您在调色板中隐藏小部件。
5、属性
该属性视图允许您快速编辑性质的的选择对象。如果选择了多个对象,则视图允许您仅编辑这些对象的公共属性。如果您希望使用编辑器最大化,则可以分离“ 属性”视图,以便它可以浮动在编辑器画布的上方。
6、大纲
该大纲视图显示的编辑的内容的概述。对于屏幕,它以Z顺序显示小部件,后面的小部件位于列表的顶部,而在前面的那些在底部。对于故事板,它显示包含的屏幕列表。
7、链接
该链接视图用于连接屏幕为可点击的原型。当您选择可以链接到另一个屏幕的对象时,“ 链接”视图允许您编辑该对象的链接。
8、笔记
该票据视图用于注释屏幕与附加注释。当您选择可注释的对象时,Notes视图允许您编辑该对象的注释文本。
屏幕编辑器是您创建或修改包含线框的屏幕的地方。编辑器与调色板,属性,链接和大纲等其他视图一起工作。双击编辑器的选项卡将其最大化并临时获得更多的屏幕空间。再次双击该选项卡以恢复编辑器的位置。
2、故事板编辑
故事板编辑器是您创建或修改故事板的地方。有两种编辑模式可以使用底部的选项卡进行切换。故事板选项卡显示了故事的线性视图。屏幕流程选项卡可让您可视化故事中链接屏幕的流程图。
3、项目浏览器
Project Explorer视图是您可以探索和组织项目内容的地方。屏幕(.screen)和故事板(.story)文件在此视图中具有独特的图标。双击文件以使用屏幕编辑器或故事板编辑器打开它。
4、调色板
该调色板的观点是,你找到的部件库和自定义资产,以添加到您的线框。您可以将调色板的位置更改为屏幕编辑器的左侧,并调整其他调色板首选项。
可以从上下文菜单调整各种调色板布局设置。右键单击调色板以访问它。您可以缩小缩略图图标,并将小部件显示在列表中。还有一个Customize ...选项,允许您在调色板中隐藏小部件。
5、属性
该属性视图允许您快速编辑性质的的选择对象。如果选择了多个对象,则视图允许您仅编辑这些对象的公共属性。如果您希望使用编辑器最大化,则可以分离“ 属性”视图,以便它可以浮动在编辑器画布的上方。
6、大纲
该大纲视图显示的编辑的内容的概述。对于屏幕,它以Z顺序显示小部件,后面的小部件位于列表的顶部,而在前面的那些在底部。对于故事板,它显示包含的屏幕列表。
7、链接
该链接视图用于连接屏幕为可点击的原型。当您选择可以链接到另一个屏幕的对象时,“ 链接”视图允许您编辑该对象的链接。
8、笔记
该票据视图用于注释屏幕与附加注释。当您选择可注释的对象时,Notes视图允许您编辑该对象的注释文本。
菜单
大多数操作都可以在顶部的应用程序菜单中找到。有文件,编辑,视图,对象,格式,窗口和帮助菜单。
文件菜单包含与文件相关的各种操作。在此菜单下可以找到创建,保存,关闭,打印和导出文件的操作。
编辑菜单包含适用于当前编辑文件的编辑操作。在那里找到撤销/重做,复制和粘贴以及删除操作。
查看菜单包括缩放操作,切换注释,网格和标尺的可见性以及启动显示的操作: “对象”菜单包含适用于编辑器中当前所选对象的编辑操作。它包括对所选对象进行排序,对齐,分发,选择大小,分组等操作:
“格式”菜单包含与字体大小,所选对象的文本样式和格式相关的编辑操作: 顶部菜单可以自定义删除不需要的条目。如果您在EclipseIDE中使用WireframeSketcher,这可能特别有用。为此,请右键单击工具栏上的“自定义透视图”,然后取消选中“菜单可见性”部分中的所有不需要的项目。
使用项目
通过项目,您可以在文件夹结构中组织相关的线框图资源。项目映射到本地文件系统中的目录。当您创建项目时,它的默认位置位于Workspace文件夹中。工作区位于您的主目录中,这是WireframeSketcher存储有关项目的所有数据的地方。或者,您可以通过取消选择项目向导中的使用默认位置复选框来指定项目的其他位置。使用ProjectExplorer视图来管理项目。
项目可以是开放的也可以是封闭的。项目关闭时,其内容不能更改。已关闭项目的资源不会显示在ProjectExplorer中,但资源仍驻留在本地文件系统上。关闭的项目需要更少的内存当项目开放时,项目结构可以改变,你会看到它的内容。
项目可以在工作集中组织。工作集让你只看到你的项目的一个子集,当你处理很多项目时它们很有用。您可以创建不同的工作集,然后选择要在ProjectExplorer视图中显示的工作集。
WireframeSketcher可以处理任何类型的现有项目。EclipseIDE用户也可以将现有的PHP,Java或其他项目用于线框图。您可以随时将资产添加到您现有的项目中。
创建一个新项目
使用线框项目向导来创建一个新的线框项目。指定项目名称,可以选择更改其位置,然后选择一个模板以从中创建项目。有几个方便的模板可以帮助您开始使用所需类型的项目。还有一些示例项目可用于了解可用功能并熟悉项目组织。如果你想从头开始,选择空项目。
选择File>New>WireframeProject打开WireframeProject向导。
如果您的工作区中已经有其他项目,那么在下一页中,您可以选择配置项目引用,以便跨项目共享项目资产。
如果您的工作区中已经有其他项目,那么在下一页中,您可以选择配置项目引用,以便跨项目共享项目资产。
点击完成创建项目。新的屏幕文件会自动创建并打开,以便您开始使用。
管理项目资产
您可以通过将您自己的小部件和图像放置在项目根目录的“assets”文件夹中,将它们添加到Palette中。如果需要,可以为每个项目更改资产文件夹的位置和名称。为此,请右键单击项目资源管理器中的项目,选择“属性”>“线框设置”,然后更改“资源文件夹”设置。
您可以创建自己的资产,例如组件,图标和图像。您还可以从MockupsGallery安装预建的资产。
资产可以使用项目参考在项目之间共享。项目引用可以使用ProjectExplorer进行配置。右键单击一个项目,然后选择“属性”>“项目引用”。这种机制可让您将资产放置到全局项目中,然后在其他需要这些资源的项目中引用它
Mockups图库资产
从我们的在线Mockups图库下载并安装其他资源。你会发现iOS,Android,WindowsPhone和其他模板,各种图标包等等。使用MockupsGallery快速开始您的工作并节省一些宝贵的时间。实际上,WireframeProject向导中的项目模板只是MockupsGallery的资源,您以后可以随时自行安装。
通过选择“帮助”>“从样机库添加资源...”或Palette上下文菜单中的相同操作,可以直接在WireframeSketcher中打开Mockups库。只需导航到所需的资产,点击下载链接,一个向导将打开以帮助您将其添加到您的项目中。
使用屏幕
屏幕代表单个线框或模型。屏幕保存在扩展名为.screen的文件中,并在屏幕编辑器中进行编辑。屏幕通过添加和自定义调板中的小部件来绘制。
创建一个新的屏幕
使用新建屏幕向导创建一个新屏幕。指定父文件夹和.screen文件的名称。确保您的工作区中至少有一个项目。如果不是,则可以使用“线框项目”向导创建一个。
通过选择文件>新建>屏幕打开新建屏幕向导。或者,右键单击项目资源管理器中的文件夹,然后选择新建>屏幕:
克隆屏幕
使用克隆屏幕向导创建一个新屏幕作为另一个屏幕的副本。克隆屏幕时,您可以选择继承,而不是将其内容复制到新屏幕。通过此选项,您可以快速创建衍生屏幕,并在原始屏幕更改时自动更新,而不会出现不必要的内容重复。
右键单击项目资源管理器中的.screen文件并选择克隆屏幕...打开克隆屏幕向导。或者,克隆屏幕向导可以通过在链接屏幕时选择链接到屏幕克隆...来打开。
添加小部件
屏幕通过从面板添加小部件和其他资源来绘制。
小部件可以通过几种不同的方式添加:
•将调色板项目拖放到编辑器画布上。小部件将自动计算其大小。
•选择调色板项目,然后在编辑器画布中绘制边框以放置该小部件,并为其指定初始大小。
•双击调色板项目以添加它。
•打开“快速添加”对话框(Ctrl+空格),开始输入小部件名称,选择小部件,然后按Enter放置它。按Ctrl+Enter放置小部件并立即搜索另一个小部件。您也可以使用鼠标选择小部件,而不是输入。这将关闭对话框并让您使用鼠标放置该小部件。
选择
要选择一个小部件,只需点击它。对于多项选择,请在按住Ctrl键的同时单击以切换小部件的选定状态。按住Shift键同时单击以将小部件添加到当前选择。
选定的小部件周围有一个蓝色矩形-移动手柄,以及调整大小手柄的白色或黑色方块。一个具有黑色调整大小手柄的小部件称为主要选择或锚点选择。这是所选的最后一个小部件。诸如对齐和匹配大小之类的相对动作使用主要选择作为参考。 选框工具为您提供了另一种选择方法。用它来拖拽你想要选择的小部件周围的边界框。当您开始拖动编辑器画布的空白区域时,选框工具会自动激活。如果屏幕拥挤并且空间很小,则使用F4键盘快捷键快速启用选框工具。使用F3返回到选择工具。
您还可以在大纲视图中选择与编辑器选择保持同步的小部件。
移动和调整大小
要移动选定的小部件,只需使用鼠标拖动它们即可。使用箭头使用键盘以2px为增量调整小部件的位置。Ctrl+箭头让你调整大小。Shift+箭头和Shift+Ctrl+箭头可让您以20px为增量执行相同的操作。
要调整所选小部件的大小,只需用鼠标的一个手柄抓住并拖动即可。一些小部件无法在一个或两个方向上调整大小。在这种情况下,手柄只会出现在工作的方向上。
移动和调整大小操作捕捉到指南,网格和几何图形(智能指南)。使用Alt键暂时禁用对齐。捕捉行为可以根据喜好进行调整。
大多数小部件都能够自动计算大小。例如,Button小部件将调整其大小以适应文本。如果一个小部件被显式调整大小,那么它将保持这个新的大小。您可以使用自动调整大小操作来恢复自动调整大小的行为。
在移动和调整大小操作过程中,您可以看到状态栏中显示的结果位置和大小。当小部件的尺寸允许时,相同的信息也会显示在一个小的覆盖工具提示中。
为了更精确地使用工具栏和上下文菜单中的对齐,大小和分布操作。
您可以锁定小部件(Ctrl+L)以避免意外移动或调整大小。
导出你的作品
要展示您的作品,您可以将屏幕和故事板导出为PNG,PDF和HTML格式,在线共享或打印
1、导出到图像
使用“导出到图像”向导将线框导出为PNG图像,或将导出的图像复制到剪贴板。指定目标文件夹和文件名。要仅导出线框的某些部分,请确保先在“屏幕编辑器”中选择它们,然后选择“仅选择选项”。使用“缩放”选项可调整导出图像的分辨率。
使用“导出到图像”操作打开向导。可以从工具栏,上下文菜单或按Ctrl+Shift+I快捷键调用此操作。
2、导出为PDF
使用“导出到PDF”向导将线框导出为PDF文档。指定目标文件夹和文件名。您可以将屏幕和故事板导出为PDF,但只有故事板才能创建可单击的多页PDF文档。
使用“导出到PDF”操作打开向导。可以从工具栏,上下文菜单或按Ctrl+Shift+P快捷键调用此操作。
导出的PDF文档大部分时间都是基于矢量的。这使得PDF文档在任何分辨率和缩放级别都很好。文本是可选择的,可以从文档中轻松复制。
但是,在特定情况下,当屏幕包含文档字体不支持的字符时,PDF导出将切换为基于图像的变体。这意味着每个页面将包含屏幕的导出图像,而不是矢量版本。
3、在线分享
使用“在线共享”向导在WireframeSketcher服务器(wiresketch.com)上在线安全地共享线框。您可以共享屏幕和故事板,但只有故事板才能创建可点击的多页面演示文稿。
使用“在线共享”操作打开向导。可以从工具栏,上下文菜单或按Ctrl+Shift+O快捷键调用此操作。
在线分享
导出完成后,您的故事板的链接将在浏览器中自动打开。这是一个安全,独特,难以猜测的链接。从浏览器的地址栏复制它,然后与您的团队或您的客户共享。
下次分享您的屏幕或故事板时,您可以选择更新以前上传的链接。“历史记录”对话框允许您选择其他链接以更新或删除我们服务器中的链接。
您还可以选择在自己的服务器上共享故事板。为此,请选择“另存为HTML到本地文件夹”选项。指定目标文件夹和文件名。完成后,您可以将导出的HTML上传到您自己的服务器。另一种选择是使用Dropbox。您可以将HTML文件直接放在公共文件夹中,并通过公共链接在线共享。
在线共享提供了在Android和iOS等移动设备上测试原型的最快方法。
4、批量图像导出
使用“批量图像导出”向导可以在一个操作中将多个屏幕导出到PNG。选择要导出的.screen文件并指定目标文件夹。使用“缩放”选项可调整导出图像的分辨率。
选择“文件”>“导出...”>“WireframeSketcher”>“批量图像导出”,打开“批量图像导出”向导。
5、批量PDF导出
使用批量PDF导出向导可以在一个操作中将多个屏幕和故事板导出为PDF。选择要导出的.screen和/或.story文件,然后指定目标文件夹。如果要从一组屏幕生成多页PDF文档,请使用故事板。
选择File>Export...>WireframeSketcher>BatchPDFExport,打开BatchPDFExport向导。
6、批量HTML导出
使用“批量HTML导出”向导可以在单个操作中将多个屏幕和故事板导出到本地HTML。选择要导出的.screen和/或.story文件,然后指定目标文件夹。如果要从一组屏幕生成多页HTML,请使用故事板。
选择“文件”>“导出...”>“WireframeSketcher”>“批量HTML导出”,打开“批量HTML导出”向导。
7、打印
使用“打印”操作直接打印线框和故事板。
8、XML
屏幕和故事板以XML格式保存。这种格式很简单,可以很容易地推断出它的规则。有关详细信息,请参阅XML格式规范。
介绍你的作品
演示模式允许您以全屏模式显示线框和故事板。 可以使用F5键盘快捷键启动演示文稿。 在演示模式下,可以使用箭头,空格,退格键,Page Up和Page Down等键盘快捷键在屏幕之间导航。 使用上下文菜单切换链接突出显示和注释。 使用Escape退出演示模式。
使用多个监视器
WireframeSketcher具有非常灵活的用户界面,可让您以多种方式组织它。 要利用多个监视器,您可以执行以下操作:
•撕掉视图以使它们浮动。 拖动它们以找到最适合您的设置。
•使用“窗口”>“显示视图”>“调色板”将调色板移动到其自己的视图。 现在你可以让它浮动并将它放在第二台显示器上。
•使用“窗口”>“新建窗口”创建第二个窗口。 这使您可以一次编辑和查看两个或多个屏幕
•撕掉视图以使它们浮动。 拖动它们以找到最适合您的设置。
•使用“窗口”>“显示视图”>“调色板”将调色板移动到其自己的视图。 现在你可以让它浮动并将它放在第二台显示器上。
•使用“窗口”>“新建窗口”创建第二个窗口。 这使您可以一次编辑和查看两个或多个屏幕
喜好
可以使用全局首选项自定义WireframeSketcher的各个方面。 要打开首选项对话框,请选择“窗口”>“首选项”>“WireframeSketcher”。
1、SWT间谍插件
SWT Spy插件允许您将现有的SWT UI转换为线框,然后您可以对其进行编辑和修改。
要开始,请打开要模拟的对话框或窗口。 按Alt + Shift + F5,模型的XML将被复制到剪贴板中。 打开“新建屏幕”向导,然后在第二页上粘贴XML。 点击完成,你就完成了! 请注意,您还可以将XML直接粘贴到屏幕中。
技术上间谍功能作为单独的插件提供:com.wireframesketcher.spy。 启动Eclipse插件或RCP应用程序时,需要确保此插件包含在您的环境中。
2、安装插件
WireframeSketcher基于Eclipse平台,这意味着您可以使用各种Eclipse插件扩展它。 一个常见的要求是为Subversion,Git,Team Foundation Server,Perforce,Mercurial,Plastic SCM等安装版本控制插件。
以下是一些插件的在线指南:
通常,要安装版本控制插件,如Subclipse,Subversive,eGit,P4Eclipse(Perforce),Mercurial,Team Foundation Server(TFS),SourceAnywhere等,请按照以下步骤操作:
使用Window> Preferences> Install / Update> Available Software Sites启用Eclipse更新站点:
使用“帮助”>“安装新软件...”从其更新站点安装插件。 如果您需要了解,WireframeSketcher基于Eclipse 2018-09(4.9)
1、SWT间谍插件
SWT Spy插件允许您将现有的SWT UI转换为线框,然后您可以对其进行编辑和修改。
要开始,请打开要模拟的对话框或窗口。 按Alt + Shift + F5,模型的XML将被复制到剪贴板中。 打开“新建屏幕”向导,然后在第二页上粘贴XML。 点击完成,你就完成了! 请注意,您还可以将XML直接粘贴到屏幕中。
技术上间谍功能作为单独的插件提供:com.wireframesketcher.spy。 启动Eclipse插件或RCP应用程序时,需要确保此插件包含在您的环境中。
2、安装插件
WireframeSketcher基于Eclipse平台,这意味着您可以使用各种Eclipse插件扩展它。 一个常见的要求是为Subversion,Git,Team Foundation Server,Perforce,Mercurial,Plastic SCM等安装版本控制插件。
以下是一些插件的在线指南:
通常,要安装版本控制插件,如Subclipse,Subversive,eGit,P4Eclipse(Perforce),Mercurial,Team Foundation Server(TFS),SourceAnywhere等,请按照以下步骤操作:
使用Window> Preferences> Install / Update> Available Software Sites启用Eclipse更新站点:
使用“帮助”>“安装新软件...”从其更新站点安装插件。 如果您需要了解,WireframeSketcher基于Eclipse 2018-09(4.9)
使用说明
组织项目的最佳实践
WireframeSketcher使用Workspace的概念,它是主目录中的特殊文件夹。默认情况下,所有新项目都在此文件夹中创建。这种方法适用于常规使用,但如果您正在考虑以不同方式组织项目,那么这就是您应该知道的。
1、工作区概念
首先让我们解释一下WireframeSketcher使用的更多细节概念:
Workspace是WireframeSketcher存储有关项目和个人设置的信息的地方。此信息保存在.metadata文件夹中,不应与其他用户共享,也不得通过版本控制或任何其他方法共享。 Workspace通常还包含项目,每个项目一个目录,尽管项目也可以在工作区之外生活(稍后将详细介绍)。
项目是一个保存项目文件的目录,它在顶层有一个.project文件。此文件可以并且应该与其他文件共享。例如,您应该将其添加到版本控制存储库。
可以在工作集中组织项目。这些只是在Project Explorer视图中对项目有不同视图的一种方法。它们只允许查看正在处理的项目并隐藏其余项目。工作集不会影响项目的存储方式和位置。
2、将项目放在工作区之外
创建项目时,可以通过取消选择使用默认位置复选框来指定工作区外的位置。取消选中它,然后指定一个类似C:/ work / projectA / wireframes的位置。
在处理许多项目时,可以在Project Explorer视图中拥有相当多的项目。如果项目已完成且不再计划其中的工作,则可以从Project Explorer视图中安全地删除项目。可以通过选择不需要的项目并按Delete键而不是选中“删除磁盘上的项目内容”来完成。如果需要,可以在以后重新导入项目。另一个选择是使用工作集来控制哪些项目保持可见,并在它们之间切换以更改上下文。
项目导入允许将现有项目重新添加到工作区。要导入项目,请使用文件>导入...>常规>现有项目到工作区。以root身份选择包含项目文件夹的文件夹。例如,如果您的结构是c:/work/projectA/.project,则应选择c:/ work作为根,然后选择projectA作为要导入的项目。
3、更改默认工作空间位置
如果您希望将默认工作区移动到其他位置,则可以使用多种方法。
使用-data命令行选项。建议为WireframeSketcher可执行文件创建一个快捷启动器,并在那里指定选项。您可以直接提供新位置:
WireframeSketcher.exe -data c:\ work \ ws_wireframes
或者您可以禁用默认位置,在这种情况下,系统会在启动时提示您输入位置:
WireframeSketcher.exe -data @noDefault
如果需要使用多个工作区,请使用此变体。阅读有关macOS和Linux细节的命令行用法的更多信息。
只需将工作区目录移动到新位置,然后创建一个从默认位置指向它的符号链接。此选项最适用于非Windows系统。
我可以在自己的网站或应用中使用WireframeSketcher图标吗?
WireframeSketcher图标根据Creative Commons'Attribution-ShareAlike 3.0 Unported License(CC BY-SA 3.0)获得许可 - https://creativecommons.org/licenses/by-sa/3.0/
如果您使用这些图标,请在您的网站或应用程序的某个位置添加指向WireframeSketcher(https://wireframesketcher.com)的链接。
您可以从WireframeSketcher GitHub存储库获取图标。
Mockups Gallery提供的图标根据自己的条款获得许可。
如果您使用这些图标,请在您的网站或应用程序的某个位置添加指向WireframeSketcher(https://wireframesketcher.com)的链接。
您可以从WireframeSketcher GitHub存储库获取图标。
Mockups Gallery提供的图标根据自己的条款获得许可。
如何在我的Android,iPhone,iPad或其他设备上演示屏幕
在Android,iPhone,iPad或任何其他设备上演示屏幕的最佳方式是使用我们的免费在线共享服务。 在线上传您的线框,然后直接在目标设备上的浏览器中查看它们。
全屏演示
要在全屏模式下在目标手机或平板电脑上展示您的线框和原型,请使用以下步骤:
在目标手机或平板电脑上的浏览器中打开链接
为该页面添加书签并将书签添加到主屏幕
在iOS上选择“共享”图标,然后选择“添加到主屏幕”选项
在Android上打开菜单,然后选择添加到主屏幕选项
使用主屏幕上的新图标以全屏模式打开线框
隐藏设备框架
在目标设备上演示屏幕时,您通常希望隐藏手机和平板电脑的帧。 实现此目的的最简单方法是将它们标记为注释,然后在线共享时使用“隐藏注释”选项。
全屏演示
要在全屏模式下在目标手机或平板电脑上展示您的线框和原型,请使用以下步骤:
在目标手机或平板电脑上的浏览器中打开链接
为该页面添加书签并将书签添加到主屏幕
在iOS上选择“共享”图标,然后选择“添加到主屏幕”选项
在Android上打开菜单,然后选择添加到主屏幕选项
使用主屏幕上的新图标以全屏模式打开线框
隐藏设备框架
在目标设备上演示屏幕时,您通常希望隐藏手机和平板电脑的帧。 实现此目的的最简单方法是将它们标记为注释,然后在线共享时使用“隐藏注释”选项。
软件无法下载?不知道解压密码?微信关注订阅号"闪电下载"获取
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。