WebStorm 2017汉化破解版是最新Jetbrains公司推出的EAP版本。是一款商业的 JavaScript 开发工具。最新版WebStorm12将Java升级到了8版本,同时还有一些列相关功能的更新,sd173在第一时间给大家带来了WebStorm 2017汉化版的下载。前期汉化包可能不稳定,打不开设置等各种问题,关注本站,后续闪电园小编会定期更新汉化包。

功能介绍:
更优测试体验
现在,使用新的运行图标在 gutter 上运行 Mocha 测试更容易。 单击测试或套装名称旁边的图标,然后选择运行或调试。
运行测试后,图标将显示其状态 - 绿色圆圈表示通过的测试,红色表示失败的测试。 运行和调试操作将仍然可以点击。
您还可以对更改自动重新运行测试。 为此,请单击测试工具窗口左侧的切换自动测试图标。 您将在编辑器中看到它们的状态如何变化,即使您以前隐藏了工具窗口。 这将适用于 Mocha 和 Karma。
不要忘记,您也可以使用快捷方式运行 Mocha 测试:将光标放在测试或套装名称上,然后在 MacOS 上按 Ctrl-Shift-R,在 Windows 和 Linux 上按 Ctrl + Shift + F10。
新的 Go to 测试操作(在 MacOS 上使用 Shift-Cmd-T 或在 Windows 和 Linux 上使用 Ctrl + Shift + T)可以快速从文件导航到遵循常用命名约定的相关测试文件,例如 有 .test。,.spec。 或 _spec 后缀,并位于文件旁边或测试文件夹中。
与 Angular 语言服务集成
WebStorm 添加了 Angular 语言服务的集成,Angular 语言服务由 Angular 团队开发,用于改进 Angular-TypeScript 项目的代码分析和完成。
要启用服务,首先,在项目根目录中运行以下命令:
npm install @ angular / language-service --save-dev
注意:由于服务的一些限制,请与 Angular 2.3.1 或更高版本及 TypeScript 2.0.10 一起使用。
WebStorm 将与 TypeScript 服务一起启动服务。 您将在 TypeScript 和 HTML 文件中看到所有错误和警告,不仅在编辑器中,而且在 TypeScript 工具窗口中。
WebStorm2017汉化方法
1、在闪电园下载安装Webstorm 2017汉化包.
2、将.\Webstorm 2017.1\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar。
3、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
4、将resources_cn.jar文件复制回.\Webstorm\lib目录。或是直接讲汉化包里面的resources_cn.jar复制到.\Webstorm\lib目录即可.
5、汉化完毕,重新打开Webstorm就可以显示中文。
WebStorm 2017安装破解教程:
1、运行“WebStorm-2017.1.exe”开始安装,点击NEXT

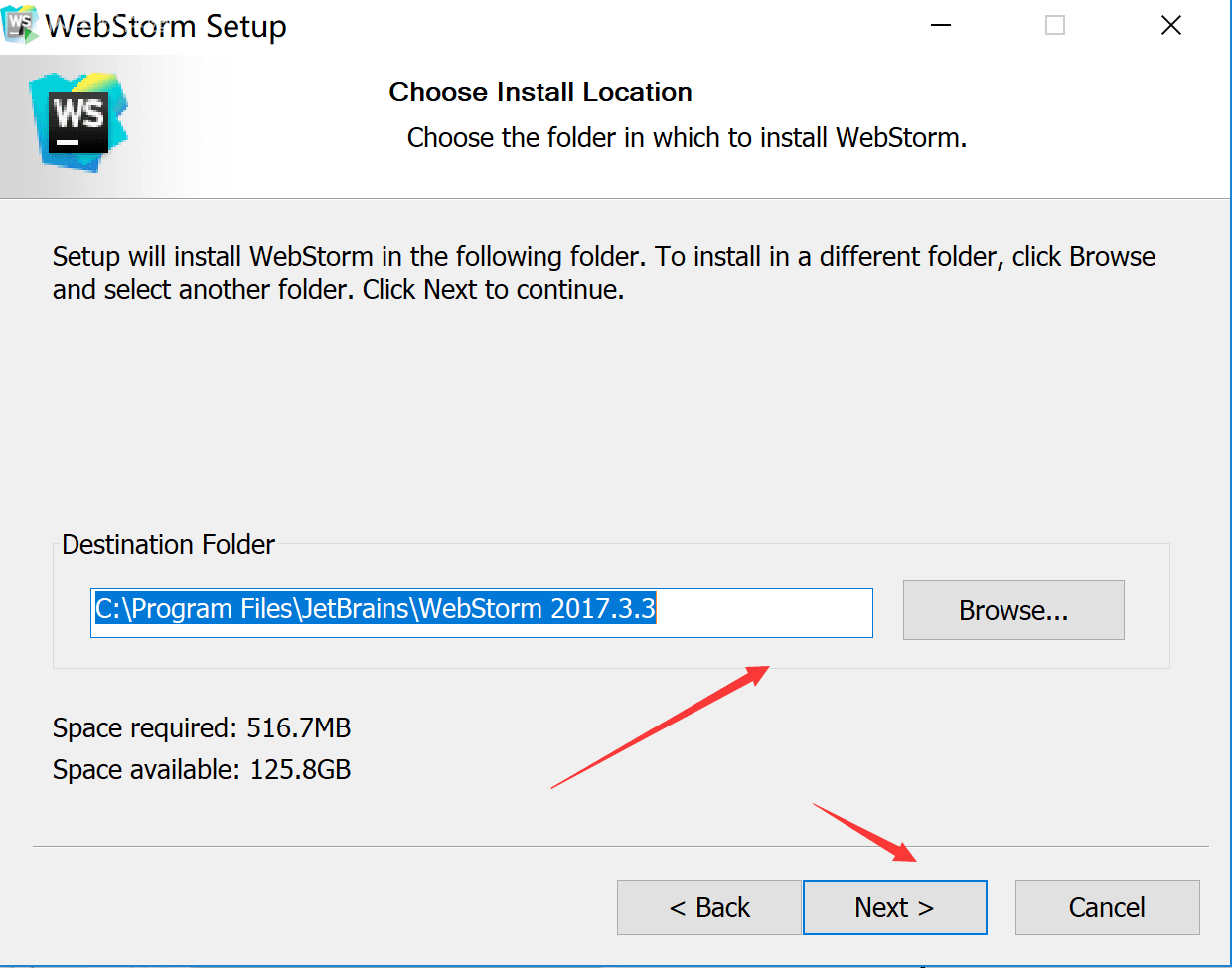
2、选择软件安装目录

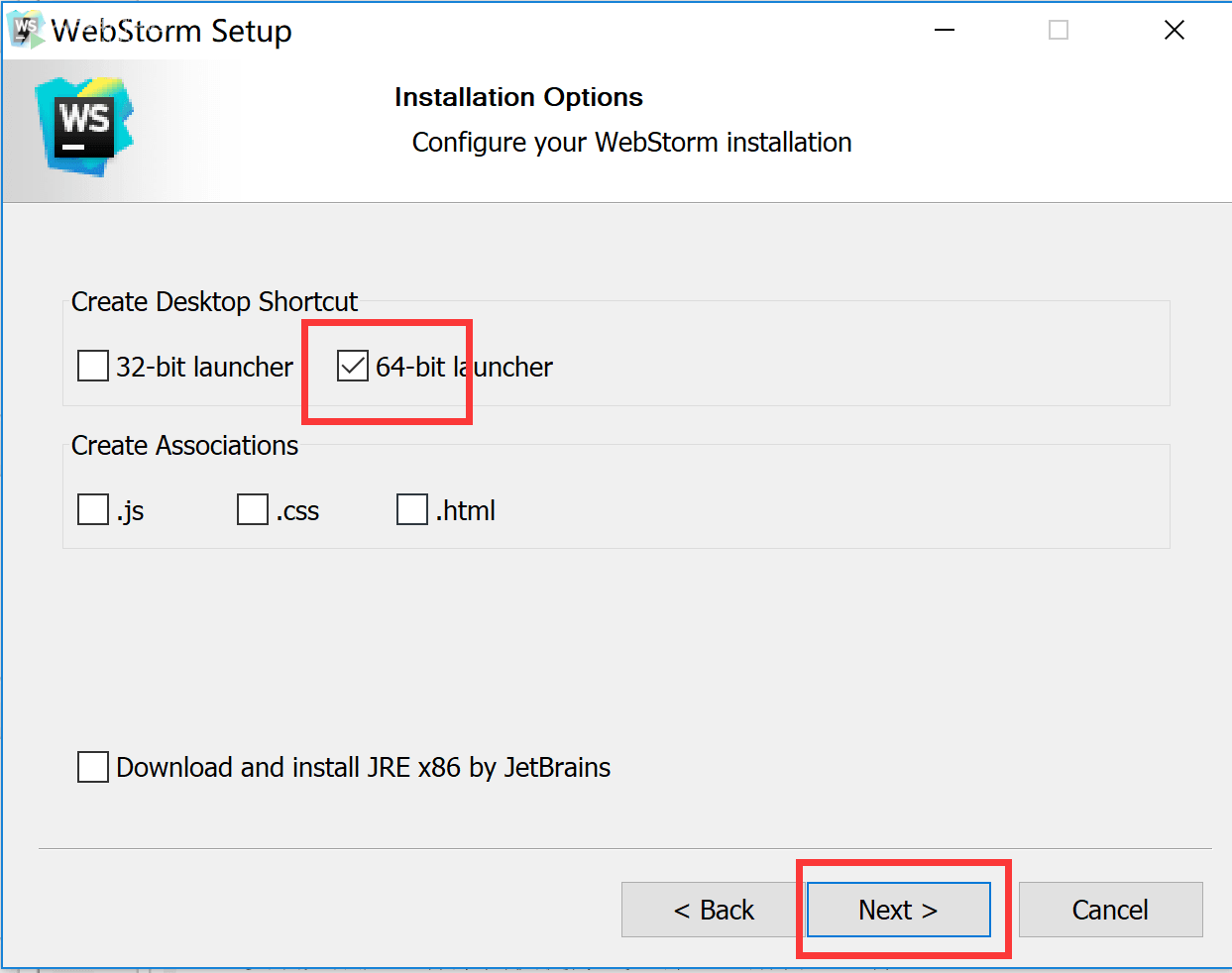
3、勾选创建WebStorm 2017桌面快捷方式,下面的是否关联文件格式自行选择

4.继续点next,确认安装信息,点install开始安装

5.安装完成

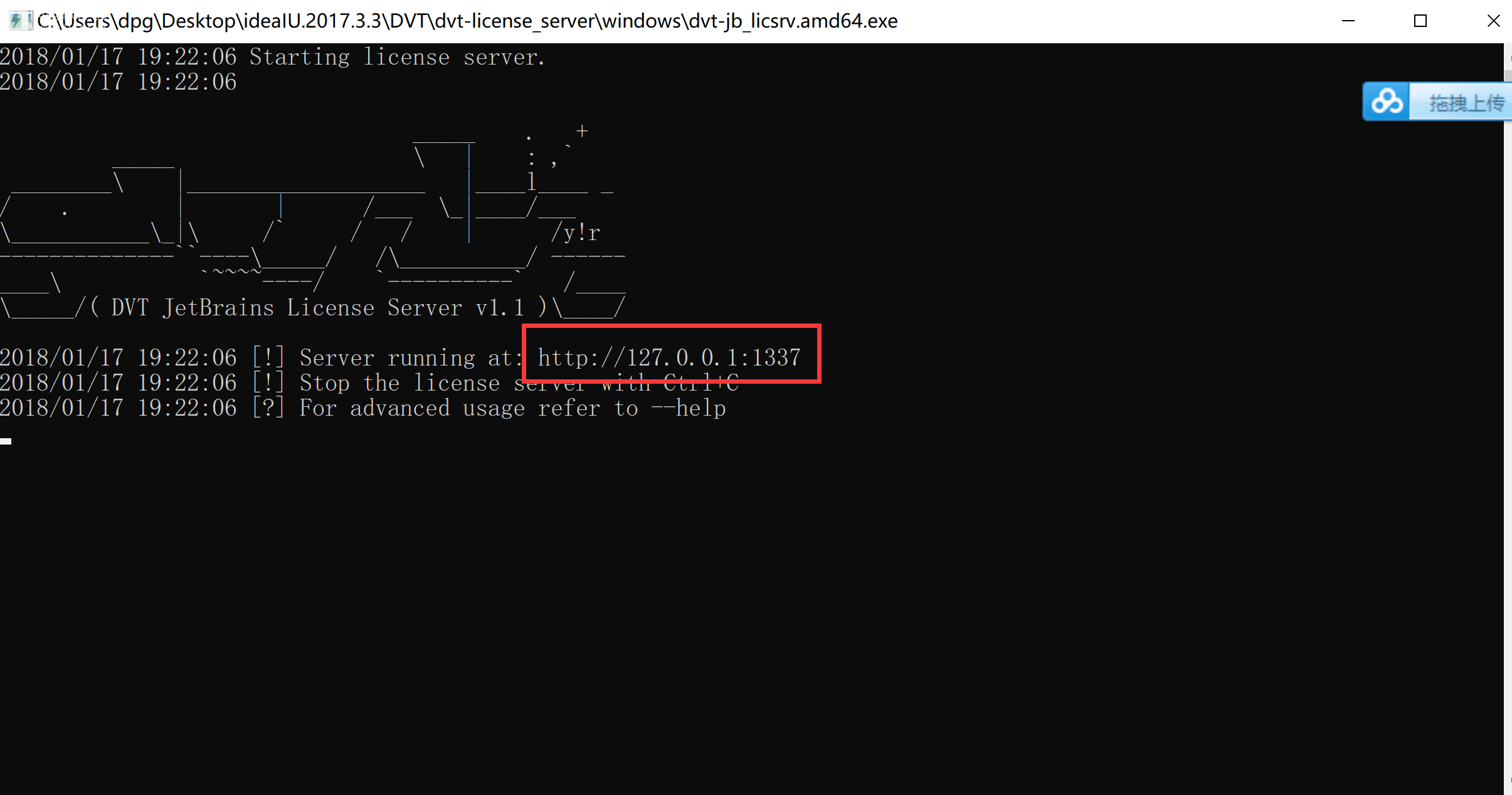
6.回到压缩包,解压DVT.rar,可以获取各个平台得激活文件,我们选择windows平台得64位文件dvt-jb_licsrv.amd64并运行,http://127.0.0.1:1337

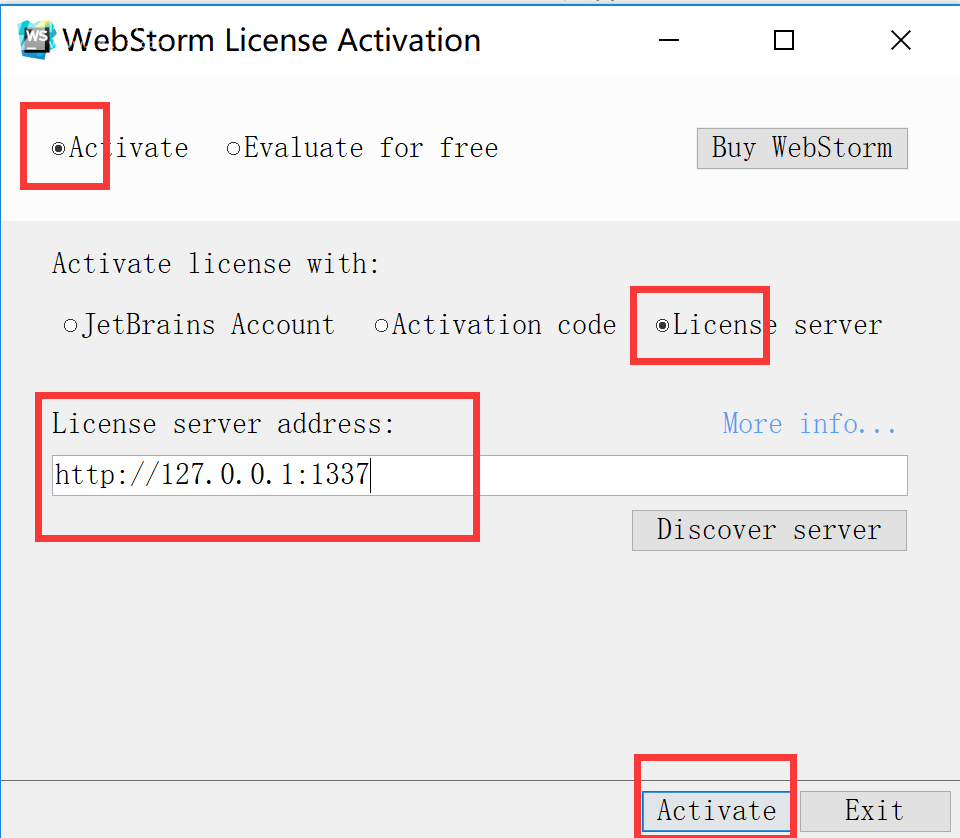
7、打开桌面快捷方式,弹出注册窗口选择Activate》License Server》输入“http://127.0.0.1:1337”,然后点击“Activete”完成认证即可

8.ok。完成激活了

如果打开后显示乱码,请先删除resources_cn.jar,然后打开phpstorm,在菜单上依次选择
File -> Settings -> Appearance&Behavior -> Appearance -> 选中Override default fonts by(not recommended)
Name: Microsoft YaHei (选择任意中文字体)
然后将resources_cn.jar 复制到 .\lib 目录,重新打开phpstorm 就能正常显示中文了
更新日志
一、框架
1、Vue.js支持
Vue.js如期加入WebStorm了!
2、React组件的自动输入
选择一个React组件定义您的应用程序,完成弹出,IDE会将自动添加导入它。
3、Angular语言服务
现在使用Angular服务越来越频繁,WebStorm添加了Angular语言服务支持。
二、测试
1、Jest集成
现在可以从IDE运行Jest测试,且可以从treeview方便的看到测试结果。
2、更好的测试体验
WebStorm在运行测试时,您可以在编辑器中看到测试是否通过(新的测试状态图标将会显示)。
三、代码风格
1、新的代码风格选项
JavaScript和TypeScript的代码风格选项现在将更加灵活多样。
2、支持标准代码风格
WebStorm现在将支持标准代码风格JavaScript Standard Style了。
3、输入整理
输入JavaScript和TypeScript现在可以通过模块或文件名称的字母顺序分类执行来优化输入。
4、TSLint support改进
TSLint集成添加TSLint-powered quick-fixes支持。
5、模块依赖关系图
概述应用程序结构,现在可以使用可视化模块依赖关系(一个文件,文件或文件夹)。右键单击一个文件或目录中的项目视图,然后选择图表,展示图。
四、工具
package.json模块完善
现在WebStorm在package.json file项目中显示了包名,以及他们的描述和最新版。
五、其他改进
·编辑器中支持emoji表情了
·找到路径对话框中更新即时预览
·配置Dart SDK路径为每个单独的项目
·一些其他细节的改动
WebStorm 2017激活码破解方法
本帖长期更新最新版 请收藏下载!版权声明:本站提的序列号、注册码、注册机、破解补丁等均来自互联网,仅供学习交流之用,请在下载后24小时内删除。